Krita と選択範囲
選択範囲とは何だろうか?
基本的な概念や操作方法などを説明していきます。
選択範囲とは
選択範囲とはグレースケール画像です。
勿論、アルファチャンネルやマスク、透過マスクも含まれます。

「黒」が非選択で値が「0」不透明度0%
「白」が選択で値が「255」不透明度100%
ちなみに値が「127」は 50% の選択
選択と非選択ではなく、100% の選択と 0% の選択である。
選択ツール
選択ツールは以下の通り。
 矩形選択ツール
矩形選択ツール- 四角形の範囲選択を行います。ドラッグ中に「Shift」キーを押す事により、正方形にする事が出来ます。
- 四角形の範囲選択を行います。ドラッグ中に「Shift」キーを押す事により、正方形にする事が出来ます。
 楕円選択ツール
楕円選択ツール- 楕円形の範囲選択を行います。ドラッグ中に「Shift」キーを押す事により、真円にする事が出来ます。
- 楕円形の範囲選択を行います。ドラッグ中に「Shift」キーを押す事により、真円にする事が出来ます。
 多角形選択ツール
多角形選択ツール- 多角形の範囲選択を行います。範囲選択作成中に「Shift」キーを押しながらクリック事により、範囲選択を閉じる事が出来ます。
- 多角形の範囲選択を行います。範囲選択作成中に「Shift」キーを押しながらクリック事により、範囲選択を閉じる事が出来ます。
 フリーハンド選択ツール
フリーハンド選択ツール- フリーハンドの範囲選択を行います。
- フリーハンドの範囲選択を行います。
 連続領域選択ツール
連続領域選択ツール- 連続した色の範囲や閉じた領域の範囲選択を行います。
- 連続した色の範囲や閉じた領域の範囲選択を行います。
 近似色選択ツール
近似色選択ツール- レイヤー選択時 … 選択されているレイヤー内の近似色を選択します。
- グループレイヤー選択時 … 選択されているグループレイヤー内の近似色を選択します。
- レイヤー選択時 … 選択されているレイヤー内の近似色を選択します。
- グループレイヤー選択時 … 選択されているグループレイヤー内の近似色を選択します。
- レイヤー選択時 … 選択されているレイヤー内の近似色を選択します。
- グループレイヤー選択時 … 選択されているグループレイヤー内の近似色を選択します。
 べジェ選択ツール
べジェ選択ツール- ベジェ曲線で選択範囲を作成します。ポイント作成時にドラッグすると、曲線ポイントになります。パス作成中に「Shift」キーを押しながらクリック事により、ベジェ曲線作成を終了する事が出来ます。
- ベジェ曲線で選択範囲を作成します。ポイント作成時にドラッグすると、曲線ポイントになります。パス作成中に「Shift」キーを押しながらクリック事により、ベジェ曲線作成を終了する事が出来ます。
- ベジェ曲線で選択範囲を作成します。ポイント作成時にドラッグすると、曲線ポイントになります。パス作成中に「Shift」キーを押しながらクリック事により、ベジェ曲線作成を終了する事が出来ます。
 磁気的選択ツール
磁気的選択ツール- 磁気的選択は画像のはっきりしたコントラスト差にスナップするフリーハンド選択です。
- 磁気的選択は画像のはっきりしたコントラスト差にスナップするフリーハンド選択です。
上記の選択ツールは、加算・減算 が可能である。
既に選択領域がある状態で、「Shift」キーを押すとカーソルに「+」が表示される。そして左クリックを押したままにすると加算モードになる。例えば矩形選択ツールの場合はもう一度「Shift」キーを押すと正方形での加算となる。
既に選択領域がある状態で、「Alt」キーを押すとカーソルに「-」が表示される。そして左クリックを押したままにすると減算モードになる。例えば矩形選択ツールの場合はもう一度「Shift」キーを押すと正方形での減算となる。
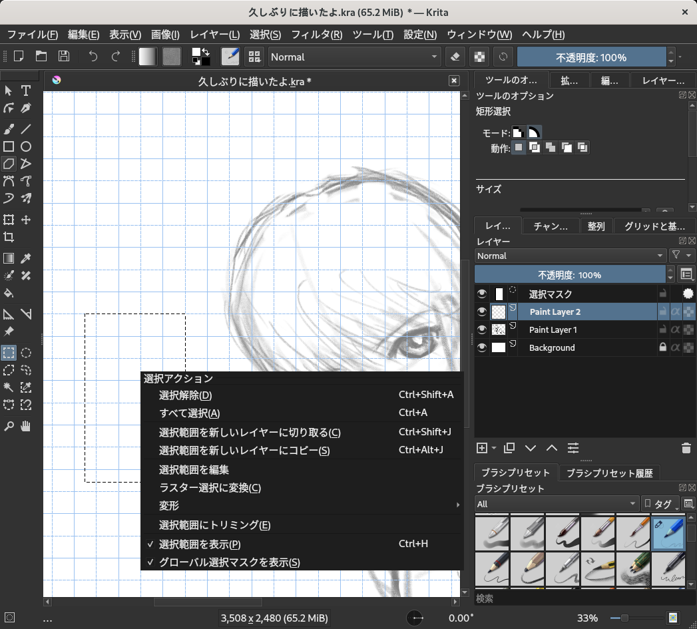
ここで、選択範囲を右クリックして見て欲しい。「選択アクション」が表示される。

なお、選択解除は「Ctrl」+「Shift」+「A」で行う。
選択マスク
GIMP を使用しているとついつい勘違いしそうになる選択マスク。
こればどちらかと言えば選択範囲の 保存/編集 機能である。
透過マスクとの違いは、レイヤーに属するか否かであり、選択マスクは属さない。
尤も選択マスクは自動で作成/削除される事があるので注意が必要だ。
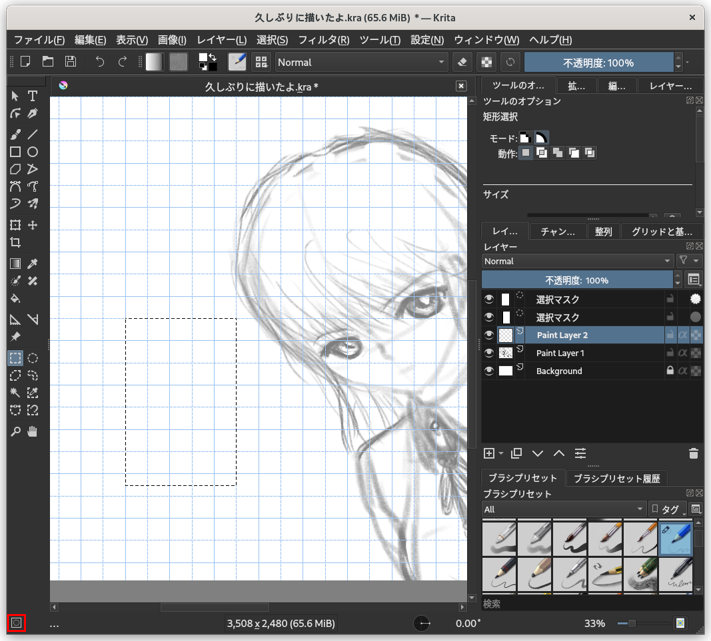
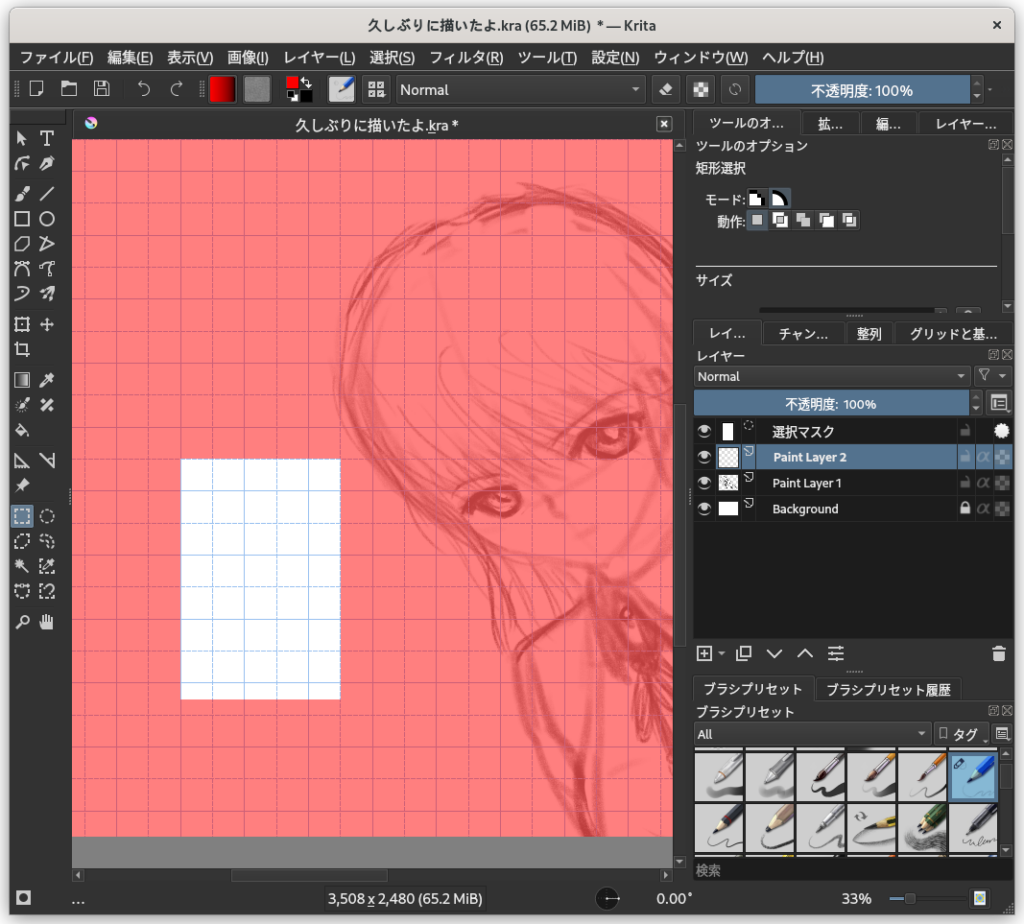
適当に範囲を選択し、左下のアイコンをクリックして見て欲しい。


見た目はクイックマスクに良く似ているが、レイヤー一覧に「選択マスク」が追加されている。
Krita は選択するだけでこの「選択マスク」が追加され、左下のアイコンはこの選択マスクを編集する事を目的としている。
ちなみに「選択マスク」を編集するためには、「選択マスク」レイヤーを選択する必要がある。
ただ単に選択範囲をグレイスケールのレイヤーとして扱う方法だが、当然選択解除が行われた段階で、このレイヤーは削除される。
ただし、レイヤーであることには代わりはないので、レイヤーの複製などを行うことも可能で、結果として選択保存機能としても「使える」と言った程度だ。
また、保存したレイヤーを選択範囲として利用するには、ペインとレイヤーを選択した状態で「選択マスク」レイヤーの右端(ギザギザ)をクリックすれば選択範囲になる。

当然、「選択マスク」レイヤーへの描画は白黒のペンで行う必要がある。
レイヤークリッピング
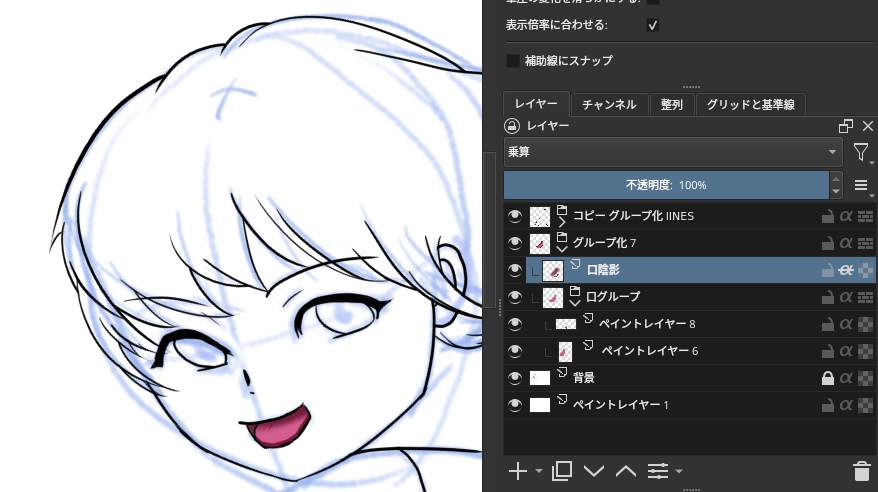
レイヤークリッピングは、下のレイヤーもしくはレイヤーグループに対して行うクリッピングで、陰影の作成やハイライトの作成、テクスチャーの貼り付けなどに用います。
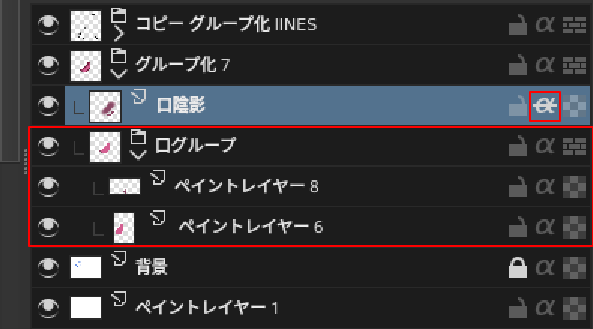
以下の例では、下のレイヤーグループに対してクリッピングを行っています。

「口陰影」レイヤーが、「口グループ」によってマスクされています。

効率的に色塗りが出来ますので、ぜひ試してみてください。
透過マスク
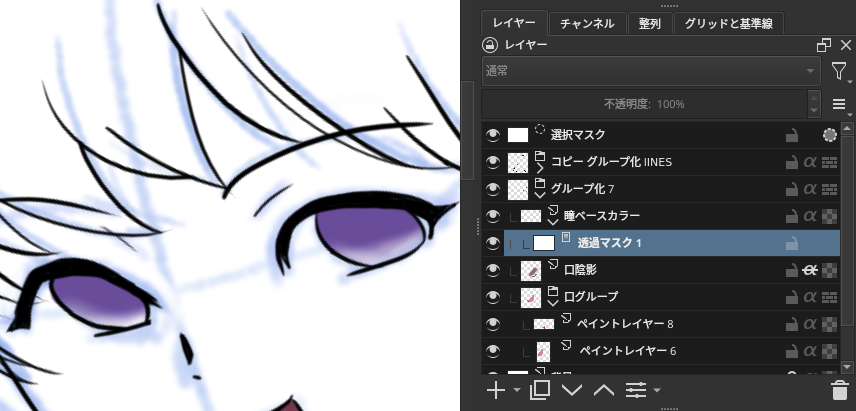
透過マスクとは、いわゆるレイヤーマスクの事です。レイヤーマスクはグレースケールと同じですので、以下の様にする事が出来ます。

「瞳ベースカラー」レイヤーは単色の塗り潰しなのですが、「透過マスク1」でグラデーションを師弟していますので、上の様に見えます。

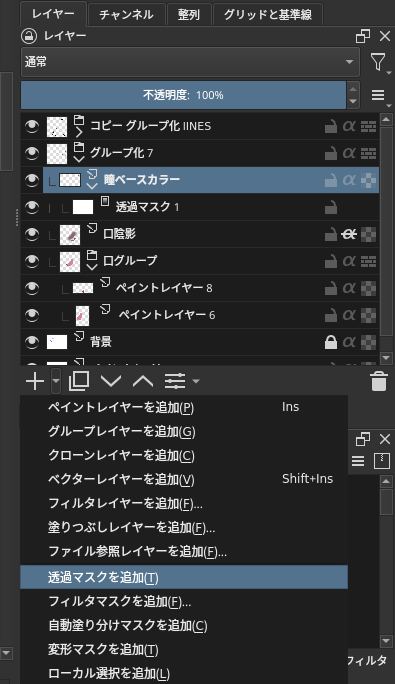
透過マスクの作成は、対象のレイヤーを選択して、「+」ボタン右の「▼」をクリックし、「透過マスクを追加」を選択すれば作成できます。
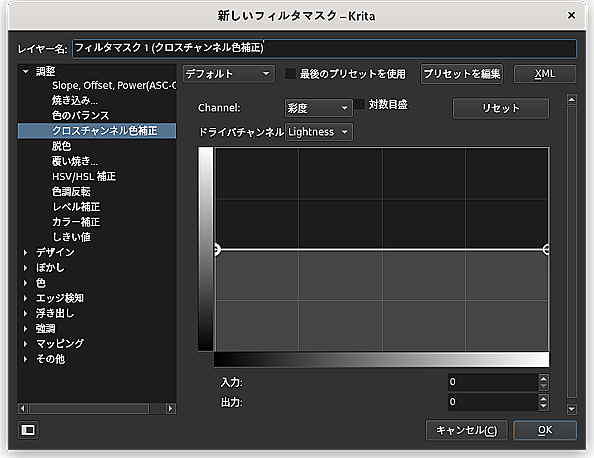
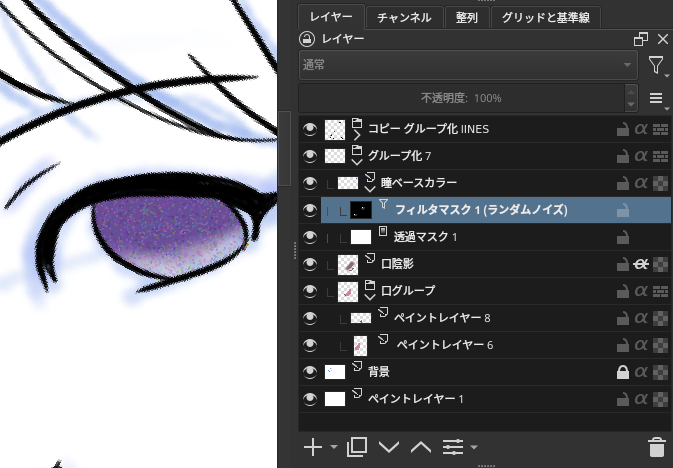
フィルタマスク
フィルタマスクは、色調補正、ぼかし、シャープ、ノイズなどを行うレイヤーマスク付きの調整レイヤーです。

また、マスク機能を利用すれば、適用範囲を指定する事が出来ます。

その他のマスク
「自動塗りわけマスク」と「変形マスク」はアクションですので、マスク機能とは違います。
