GIMP と写植①
GIMP はテキスト処理を苦手としている。だが、プラグインの追加や他のソフトウェアと連携する事によって充分補える。
そこで今回は、写植に利用できる「縦書きふ~」を利用したテクニックを紹介しようと思う。
縦書き用のプラグインを追加する
先ずは「縦書きふ~」をダウンロードしよう。
※ 見つからない場合は、「縦書きふ~ ダウンロード」で検索するよ良いだろう。
次に「tategaki-fu.scm」ファイルを「~/.gimp-2.6/scripts」にコピーしてGIMPを起動する。
※ GIMP2.6 Linux / UNIX / OSX の場合です。Windowsの場合は、GIMPスクリプト関連のページを参考にして下さい。
※ GIMP2.8 Linux / UNIX / OSX の場合は、「~/gimp-2.8/scripts」になります。(GIMP2.8 でも動作を確認しています。)
※ GIMP 2.8 用に大幅に機能強化を行った「縦書き写植」スクリプトを作成しました。詳しくはコチラをご覧ください。
『縦書きふ~』を利用して写植する
次に写植をする画像を用意します。今回はこの画像を利用します。

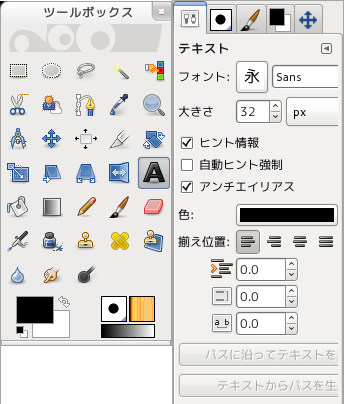
ツールボックスからテキストを用意します。

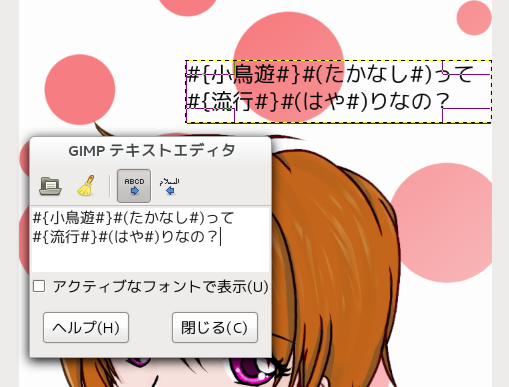
テキスト挿入ツールの利用して文章を用意します。
この時、ルビ(ふりがな)を利用する場合は、以下の用にします。
- ルビ対象の始まり … #{
- ルビ対象の終わり … #}
- ルビの開始 … #(
- ルビの終了 … #)
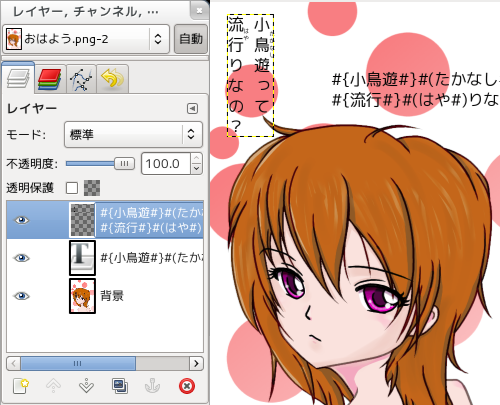
実際に、ルビを含む文字列を作成してみましょう。

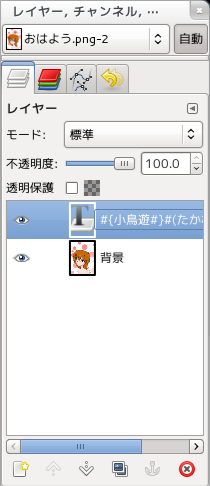
文字列を入力し終わった後に、文字列のレイヤーを選択します。

文字列レイヤーが選択された状態で、メニューの『Script-Fu』>『縦書きふ~』を選択します。


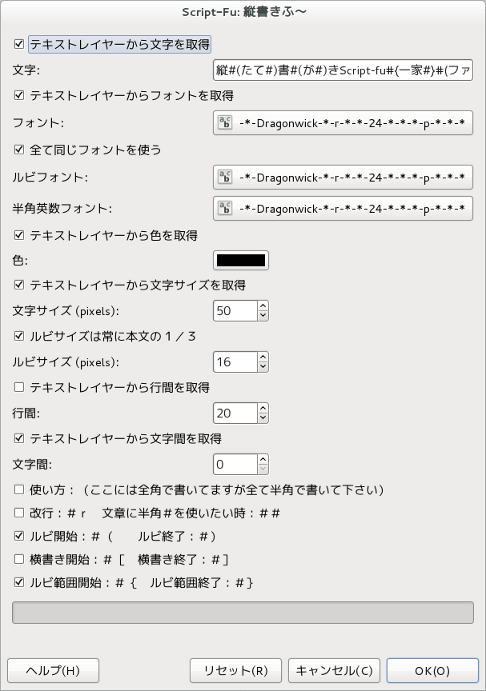
文章にルビ関連が含まれる場合は、『ルビ開始』『ルビ範囲開始』をチェックして実行して下さい。
※ 文章にルビが含まれる場合は、 行間が狭くなりがちです。その場合は、『テキストレイヤーから文字サイズを取得』チェックボックスを外した状態で、行間を指定します。

すると、画像レイヤーとして縦書きの文章が作成されます。元のテキストレイヤーを削除し、縦書きレイヤーを移動ツールで好みの場所に移動します。
![]() 移動ツール
移動ツール
※ 移動ツールで移動する場合は、画像の非透明な部分でドラッグして行います。
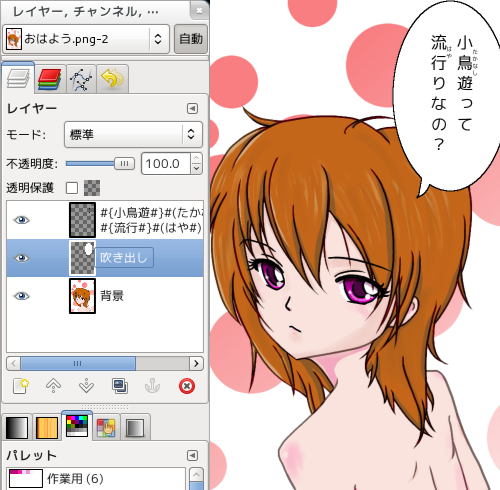
縦書きレイヤーの下に『吹き出し』レイヤーを作成します。

吹き出しの作成には、選択範囲を使用します。

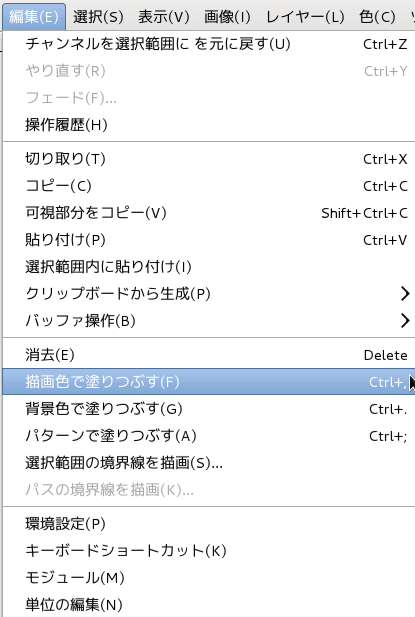
選択範囲を『白』で塗りつぶした後に、『選択範囲の境界線を描画』で『黒』の縁取りを行います。
※ 選択範囲の作成には、【楕円選択】及びクイックマスクを使用しました。
※ 選択範囲が良くわからない場合はコチラを参照してください。
どうでしょうか?
細かい操作を行うには向いていませんが、ちょっとした吹き出しなどにはお勧めです。
