GIMP で彩色(その1)
スキャナーなどで取り込んだイラストを GIMP で彩色する方法を今回は紹介しようと思います。
※ もちろん、ここで紹介している方法だけが全てではありません。あくまでも方法の1つだとお考え下さい。
線画抽出
読み込んだ人物の線画を彩色する場合、背景と人物を別々に彩色する方法が一般的です。
そこで画像のゴミ取り後、線だけを残します。

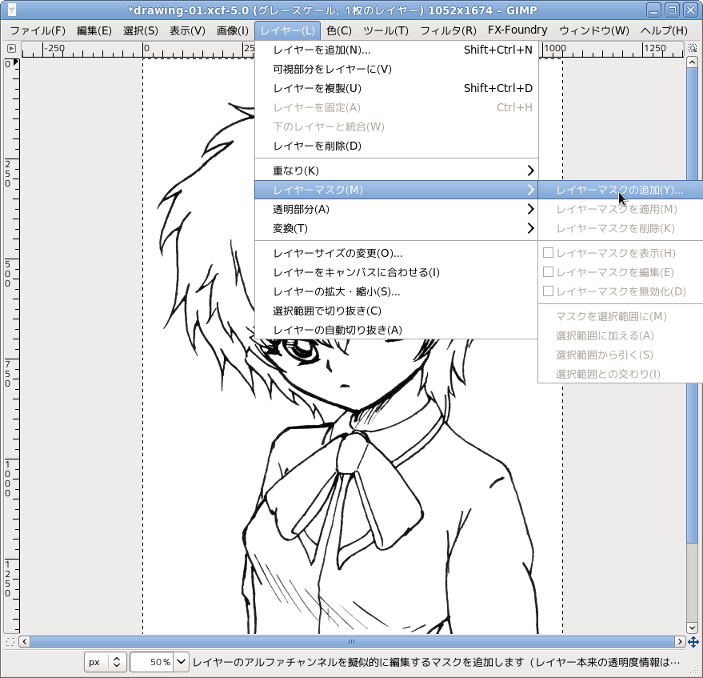
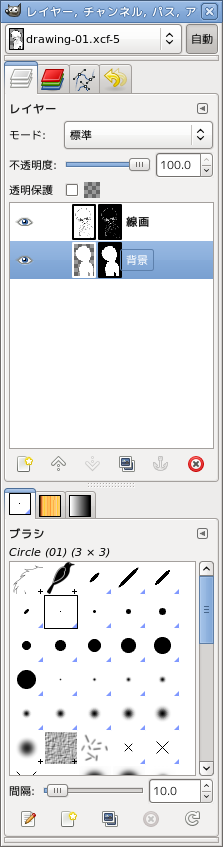
『レイヤー』>『レイヤーマスク』>『レイヤーマスクの追加』を選択します。

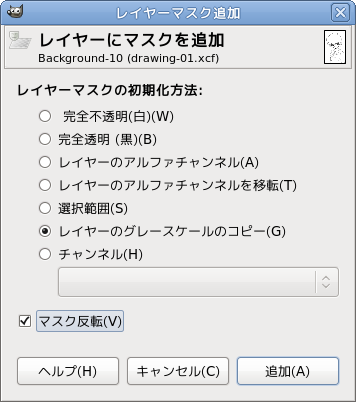
追加オプションとして表示されるダイアログから『レイヤーのグレースケールのコピー』を選択し、『マスク反転』をチェックした状態で『追加』ボタンを押します。

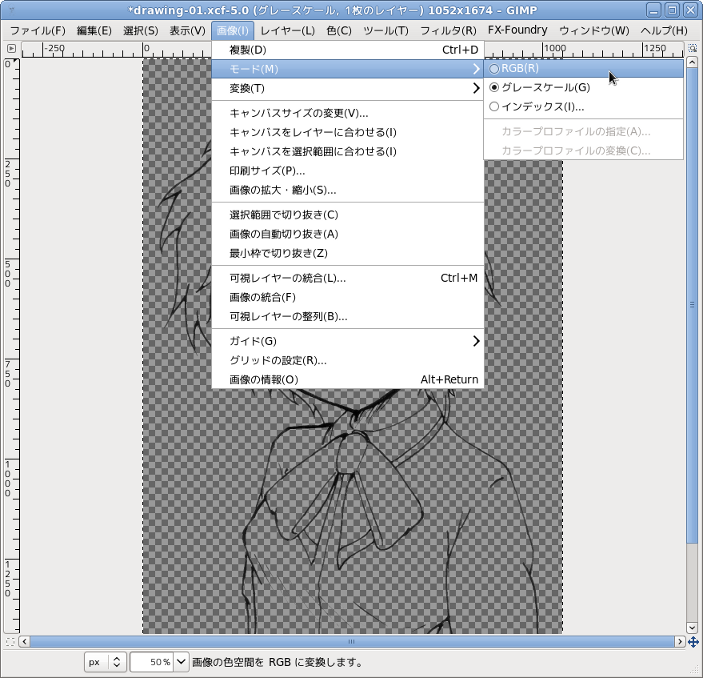
この時、グレースケールとして読み込んだ場合は、『RGB』モードへ変更するのを忘れないようにしましょう。
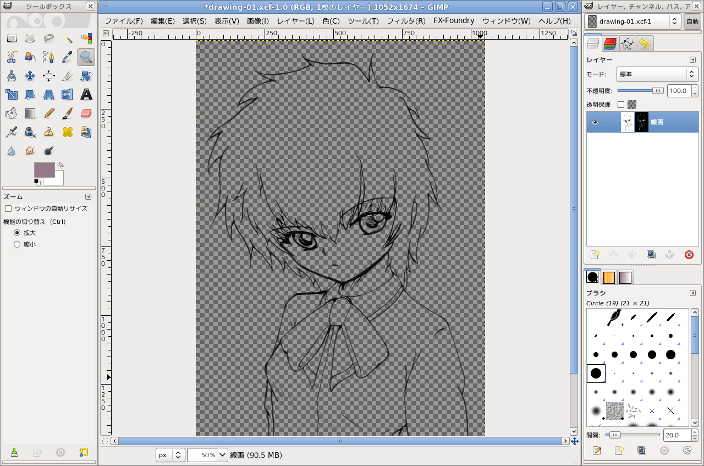
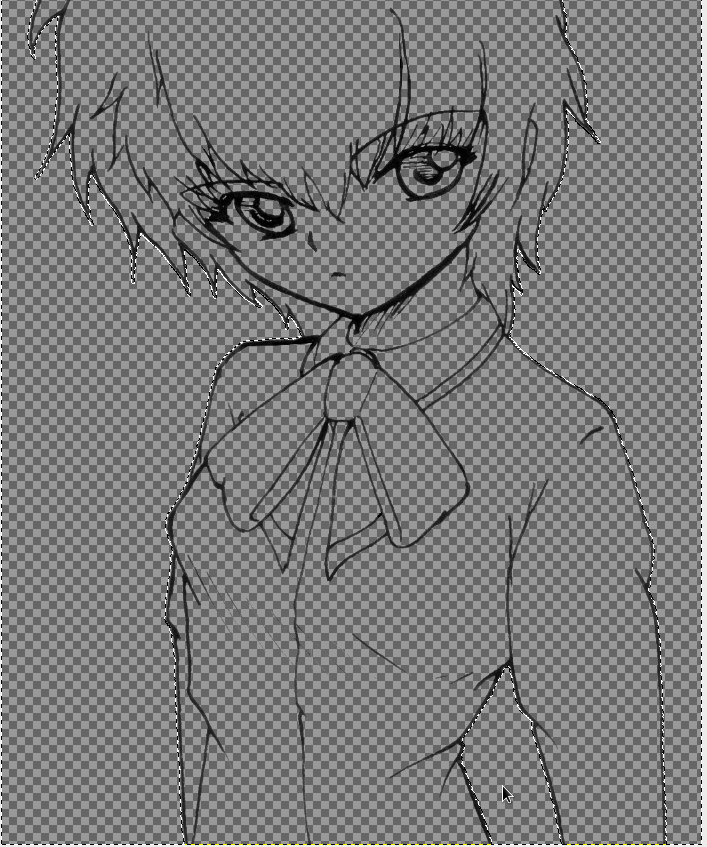
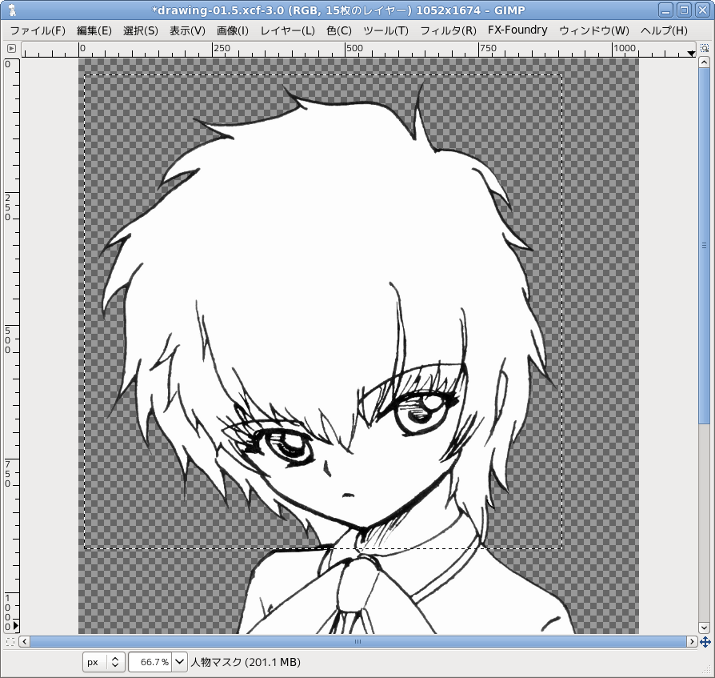
この状態での線画は次の様になります。

こうする事によって、エッジが自然な感じになり、背景と合成した時でも自然に見えるようになります。
線画の彩色
まずは、人物用の最背面を作成します。
※ この作業は、色を塗った場合に発生する『穴』(線画の色ムラや塗り忘れによって発生する部分)を塞いだり、半透明の色を使用する場合の対策です。作業方法によっては、必須ではない場合があります。
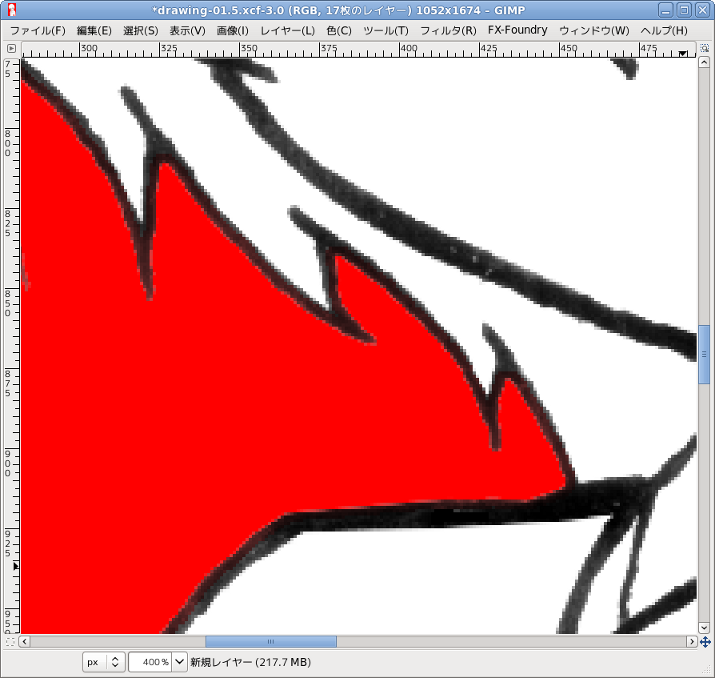
まずは、『ファジー選択』(赤で囲まれたツール)で周囲を選択します。この時、複数箇所選択する場合は、『Shift-クリック』で、選択範囲を追加していきます。


次に『選択』メニューから『選択範囲を拡大』で、1~2ピクセルほど拡大しておき、『選択範囲を反転』を選びます。

レイヤーを線画よりも背面に新規作成し、レイヤーマスクを選択範囲から作成します。(レイヤーマスクの新規作成は前述と同じように、レイヤーメニューから行えます)
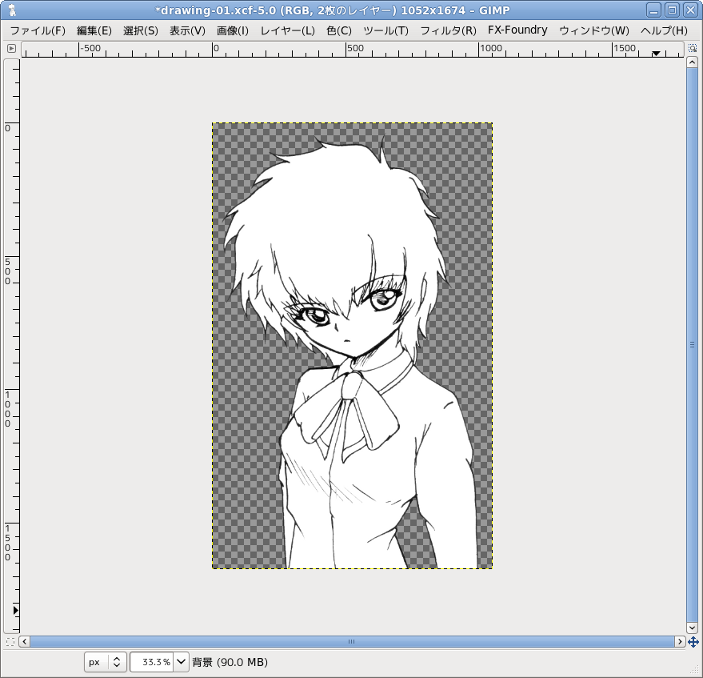
選択範囲を白く塗りつぶした画像が次の様になります。

この時、レイヤーは次の様になります。

この時、最背面に赤一色のレイヤーなどを追加しておくと、縁取りが上手くいったかどうかが確認できます。

※ 周囲に白いゴミが残らなければOK
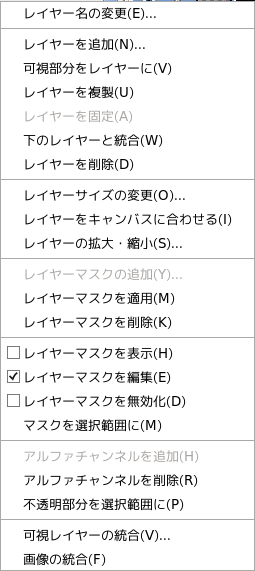
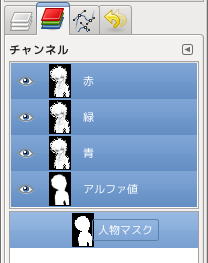
ここで、レイヤーパレットのレイヤーを右クリックしてみて下さい。

『マスクを選択範囲に』を選ぶ事が出来ます。また、エリアを選択した状態で、選択メニューの『チャンネルに保存』を選ぶとチャンネルに自由に保存する事が出来ます。

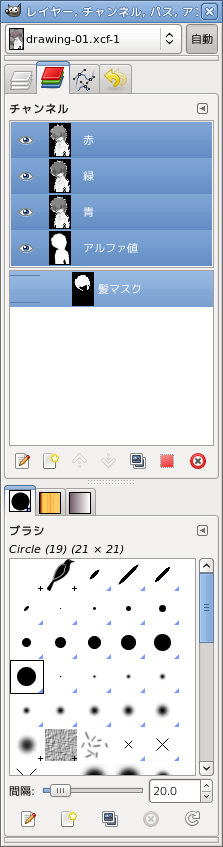
ここで、新規に作成したチャンネルを右クリックしてみて下さい。

チャンネルと選択範囲の加算、引き算、掛け算があることがわかります。
例えば、先に作成した、人物の最背面のレイヤーマスクですが、人物のパーツマスクを作成する場合、人物の外側に彩色することはありませんので、 必ず選択範囲の掛け算(『選択範囲の交わり』)を使用することになります。
ここで、髪の毛のマスクを作成する例を紹介しましょう。
まずは、人物最背面のレイヤーマスクから範囲を作り、チャンネルに保存します。

次に、頭を大雑把に選択します。

そして、人物マスクとの『選択範囲との交わり』を行うと次の様になります。

すると、頭だけが選択範囲になっている事が分かると思います。
後は不要な選択範囲を『ファジー選択』などを使って、削っていけば良いわけです。
ここで、髪の毛だけを彩色した例を示します。

この場合のレイヤーを見てください。

- 彩色した部分が線画よりも下に来ている。
- 陰やハイライトといった部分が、髪の彩色部分よりも上に来ている。
- ハイライトのレイヤーマスクが50%グレイで作成されている。
これらには、きちんとした理由があります。
一番目は、アニメ塗りの原理だと思って下さい。美しく見せる効果があります。
二番目は、陰やハイライトといった効果を上に行うのは基本。
三番目は、ハイライトを『白』で行っているのですが、如何がでしょうか? 陰影がついている部分と、そうでない部分の両方にハイライトがかかっており、(つむじのあたりが)自然に見える気がしませんか? レイヤー自体の不透明度を操作する方法もありますが、レイヤーマスクの再利用も考えて、このようにしています。
とは言っても全てが全て、マスクだけで彩色しているわけではありません。ほんの少しの色塗りなどではタブレットなどを使って彩色したほうが短時間で済むからです。

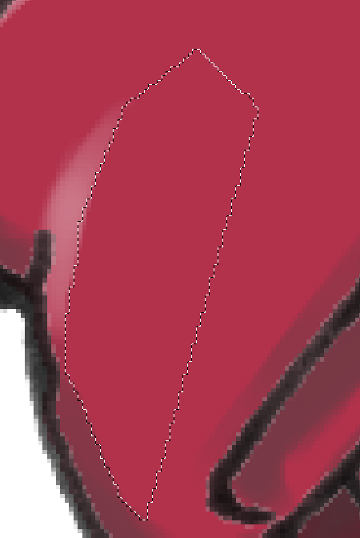
上の画像を見てください。この場合、陰やハイライトはかなり荒っぽく彩色していますが、不要な部分は『自由選択』ツールで切り落としています。(選択して「Delete」キー)
![]() コレっ
コレっ
陰影などの効果を、レイヤーとして作成しているのは、こういった意味もあったりします。
そして、完成した画像がコレです。

POPや背景などは根性切れでこんなカンジですが、いかがでしょうか?
コレでもまだ、GIMPのほんの一面しか使用していないのですよ。
クイックマスクやレイヤーマスク、チャンネルのさらに詳しい操作方法はコチラ
