GIMP で彩色(その2)
GIMPを使いこなせる条件としての1つとして、マスクを使いこなせるかどうかと言う人もいる。それは、マスクを理解するだけでも、出きることが大幅に増えるからだ。
そこで今回は、マスクの基本的な知識と、それに関連する色の塗り方などを説明しようと思う。
使いやすいカラーピッカーを選択する
いきなりマスクとは話が逸れてしまうが、自分が使い易いと思うカラーピッカーを選択してもらおう。マスク編集ではグレースケール以外は関係ないのだが、やっておいても損は無いハズだ。

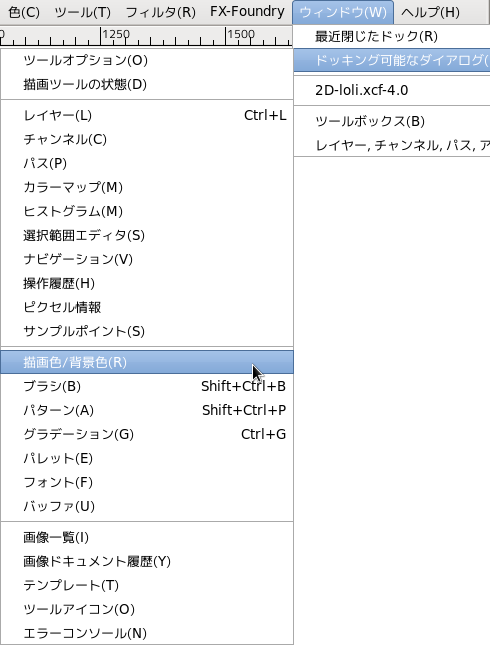
メニューの 『ウインドウ』>『ドッキング可能なダイアログ』>『描画色/背景色』 を選択する。
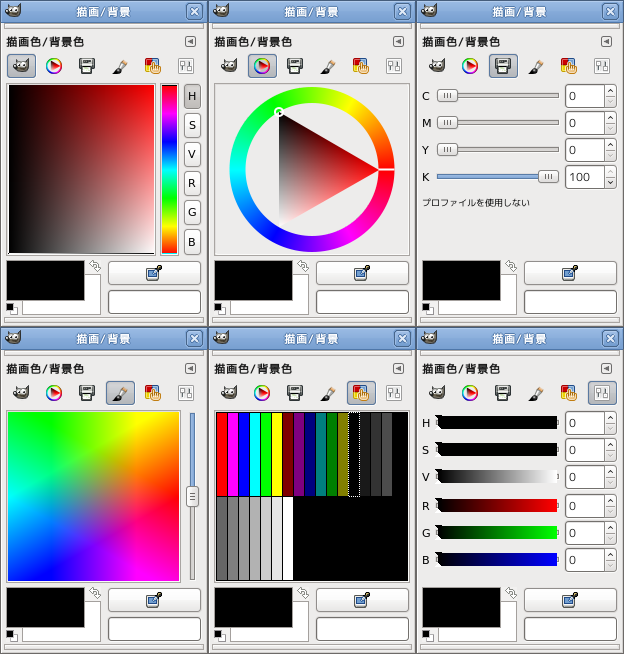
すると次のようなカラーピッカーが表示される。

このダイアロは、上部にあるアイコンをクリックすることにより、様々なタイプのカラーピッカーとして使用できる。いちいち色を変更する度に呼び出すのは面倒なので、ダイアログ内の上部にある『背景色/描画色』の文字をドラッグ&ドロップし、ツールパレットなどに常時表示しておくのが良いだろう。(ウインドウのタイトルバーをドラッグしても、ドッキングは出来ないぞっ!!)
アニメ塗りなど、頻繁に同じ色を利用する必要がある場合は、パレットを作成しておくのが良いだろう。
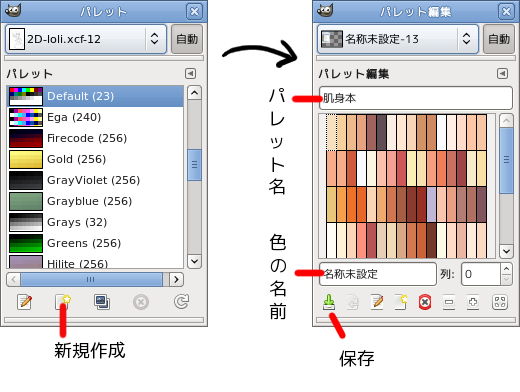
同様に、メニューの『ウインドウ』>『ドッキング可能なダイアログ』>『パレット』を選択し、パレットダイアログを表示させる。

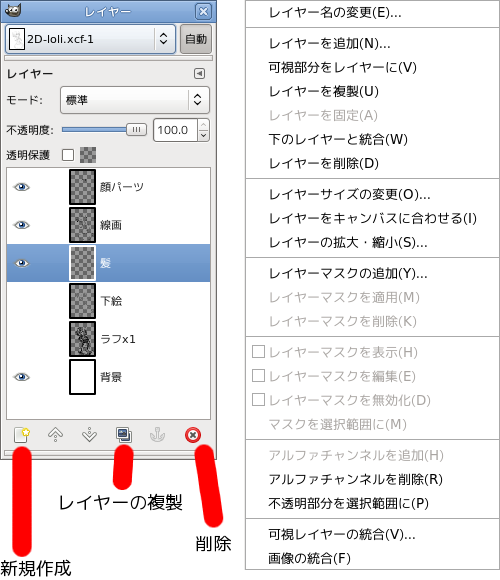
『パレット』ダイアログの下部にある新規作成ボタンを押せば、パレット編集ダイアログが表示される。
ドラッグ&ドロップでパレットに追加していけるので、編集も簡単だ。(もちろん、編集し終えた場合は『保存』を忘れずに!!)
もちろんこれらのダイアログも同様に、同じ方法で、ドッキングさせることも可能だ。
マスクの基本的な概念
『マスクと選択範囲は、本質的な意味では同一である。』
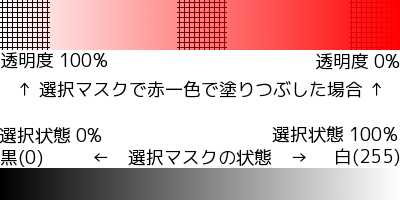
と言っても、イキナリは理解が難しいだろう。そこでまずは、次の画像を見てもらいたい。

初心者は、選択の状態が2値(選択と非選択)しか無いと思っているかも知れないが、実際には『0』から『255』までの256階調のグレースケール画像と同等である。この例は、グラデーションで選択マスクを作成し、赤一色で塗りつぶした場合のモノである。
例えば、選択マスクが50%グレーである場合50%の選択となり、塗りつぶした場合には50%の透明になる。
そして『黒』が0%の選択(つまり非選択)、『白』が100%の選択になるだけだ。
この事が理解できると大きな前進と言って良いだろう。それは、『マスクはグレースケールとして編集出来る』と同義だからだ。
※ もちろん、グレースケールの画像を編集する時の様に、マスクにグラデーションや各種フィルターの適応も可能だ。
アルファチャンネルとレイヤーマスク
次は基本的なマスクである、『アルファチャンネル』と『レイヤーマスク』について、簡単に説明しよう。

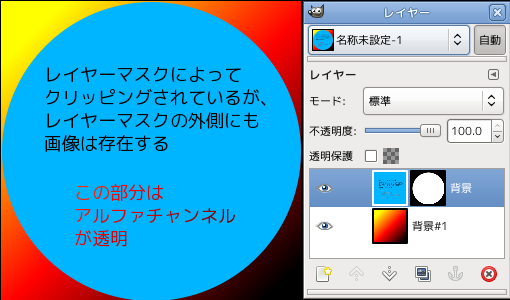
これは、説明用に作成した画像と、レイヤーの状態を示したものだ。
何となく直感で理解出来るのではないだろうか?
アルファチャンネルが存在するレイヤー(新規作成したレイヤーのデフォルト状態)は透過PNGのようなものであり、レイヤーマスクはクリッピングマスクであると言える。
※ 透過 PNG とは透明部分のある PNG で、クリッピングマスクとは、その一部分を切り取るマスクと思えばよい。
※ 透過 GIF は、アルファチャンネルが1bitしかなく、選択/非選択しかできない。
マスクと選択範囲の演算
マスクは選択範囲を経由することにより演算が可能だ。基本的な演算について少し説明しよう。
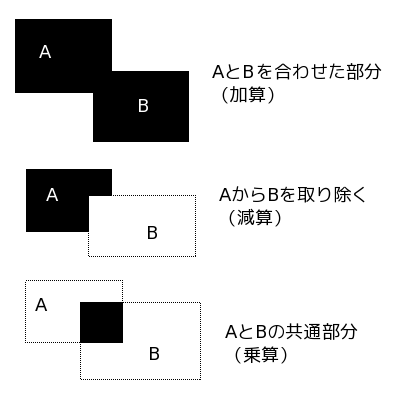
※ 分り易くするため、白黒を反転してある。

マスクの演算には、加算、減算、乗算の3種類がある。
※ 数学的な意味での加算や減算とは少し意味が違うので、感覚的に理解してほしい。例えば透明度50%の色セロファンを2つ重ね合わせても、不透明度が100%になるワケではないのと同じ理由。(75%になる)
選択ツールでの演算
『Shift+ドラッグ』で加算、『Ctrl+ドラッグ』で減算、『Shift+Ctrl+ドラッグ』で乗算となる。
チャンネルでの演算
チャンネルを右クリックすれば『選択範囲に加える』(加算)、『選択範囲から引く』(減算)、『選択範囲との交わり』(乗算)がメニューに現れる。
レイヤーマスクでの演算
レイヤーマスクがあるレイヤーを選択した状態で、レイヤーメニューからレイヤーマスクのサブメニューの『選択範囲に加える』(加算)、『選択範囲から引く』(減算)、『選択範囲との交わり』(乗算)を使用する。
マスクを利用した彩色
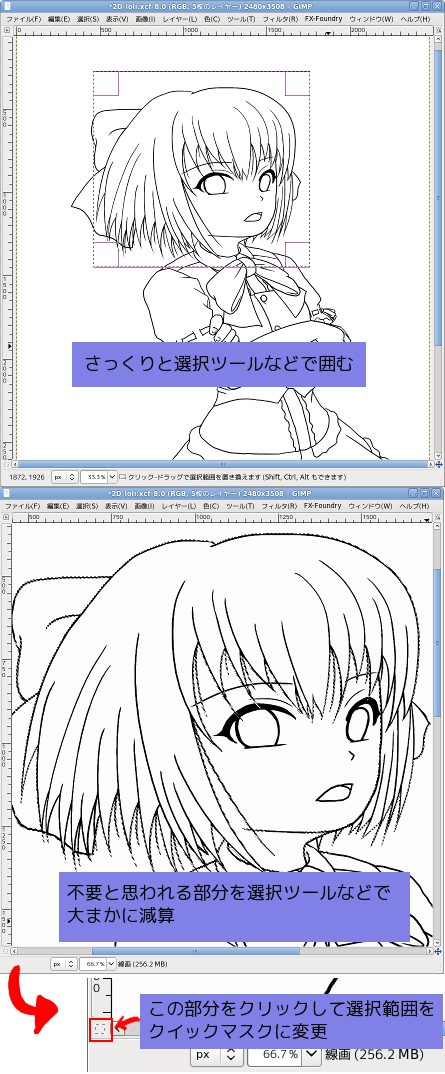
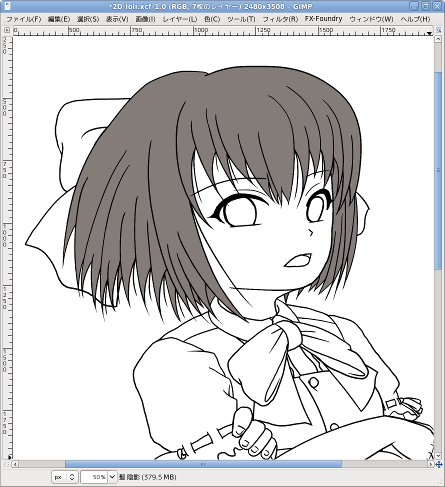
やっと本題に入ろうと思う。そこでまず、次のような画像を用意してみた。
※ 実際の画像サイズは A4 縦の 300dpi

ここで、髪の毛から色を塗っていこうと思う。まずは線画レイヤーを選択します。

このクイックマスクへの変換でグレースケールとしての編集が可能になる。
※ もう一度押した場合は、選択範囲に戻る。

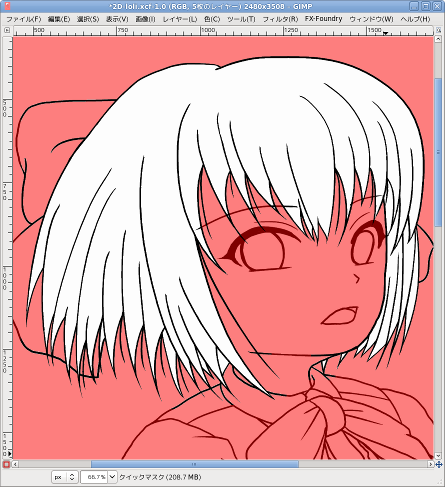
クイックマスクがONになった状態。
※ 白く見えている部分が選択領域で、赤いセロファンがかかっているように見える部分が非選択領域。
ここで、マスクの事を思い出してもらおう。そう、マスクとはグレースケールである。
この状態では、編集対象がグレースケールの画像と同じなので、描画ツールや各種フィルタ以外にも、選択ツールさえ利用可能である。
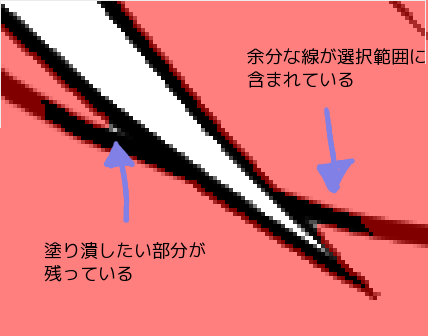
ここで、細部を拡大してみよう。

これをブラシなどで塗り潰していけば良い。
※ もしも縁の全体に白い部分などが残っている場合は、選択領域が大きすぎるので、『選択範囲を縮小』などをしておくと良いだろう。(メニューの『選択』>『選択範囲を縮小』)
その前に、『描画色/背景色』で描画色を『黒』にしておこう。

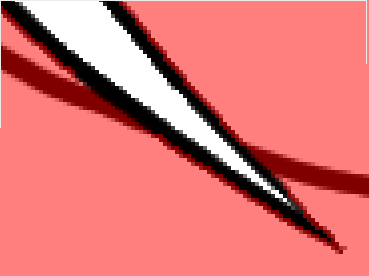
そして、不要な部分を黒いブラシで塗り潰す。(つまり非選択にする)
※ もしも最適なブラシが見つからない場合は、カスタムブラシを作成すれば良い。(ココを参照)

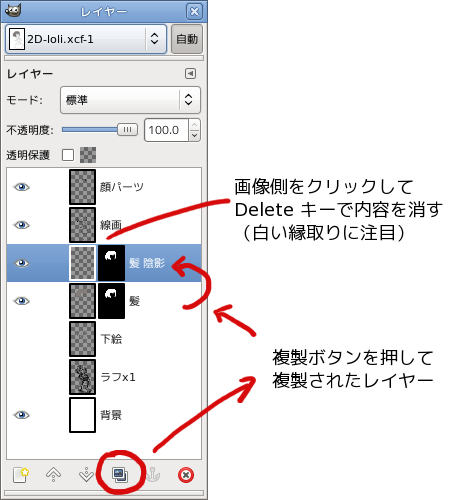
さて、クイックマスクの編集が終わったので、新規レイヤーを作成し、ついでにレイヤーマスクを追加しよう。
※ 色塗り用のレイヤーは、線画よりも下に来るようにしよう。

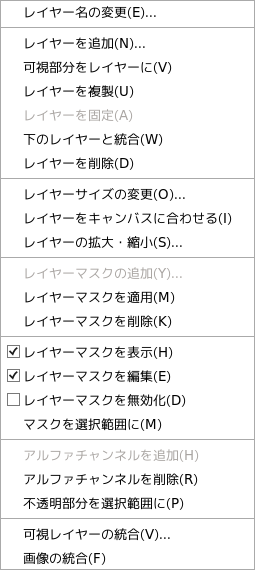
レイヤーを選択した状態で右クリックすると、メニューが表示されるので、『レイヤーマスクの追加』を選択。

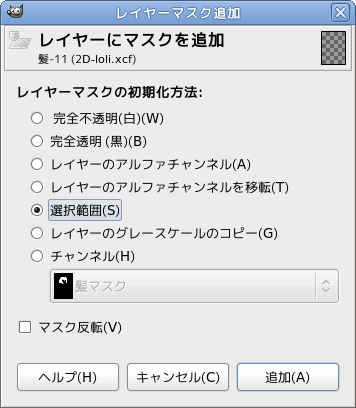
ダイアログが表示されるので、『選択範囲』を選択して、追加しよう。

ここで注意してもらいたいのは、レイヤーの左側が選択されている事だ。(白く縁取りされている)右側のレイヤーマスクが選択されている場合は、レイヤーマスクの編集になるので注意する事。
これをバケツツールなどで塗り潰せば下塗りが完了する。
折角なので、レイヤーマスクの編集について少し触れておこう。
レイヤーマスクが存在するレイヤーを選択し、右クリックしてみよう。

ここで、『レイヤーマスクを編集』および『レイヤーマスクを表示』をチェックしてみよう。

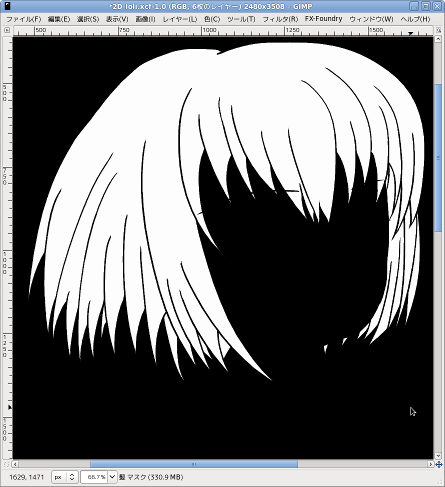
すると、レイヤーマスクだけを表示した状態で編集出来る。(これもグレースケール画像)
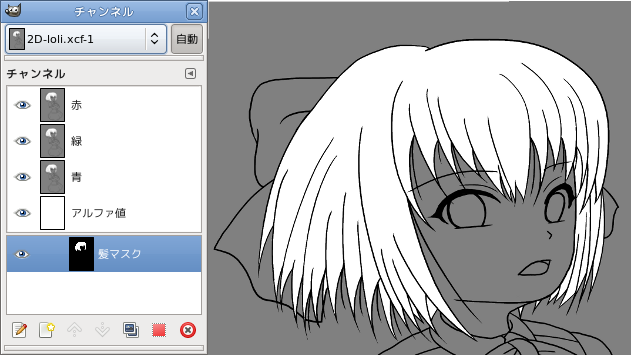
また、選択範囲をチャンネルとして保存していた場合は、チャンネル(これもグレースケール画像)として編集出来る。(ご覧になれば分かると思うが、アルファチャンネルさえ編集可能である)

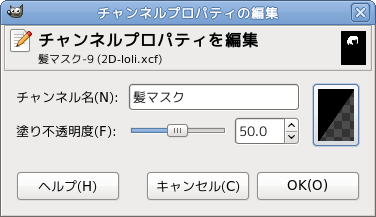
ここでは、グレーのセロファンが被さっているような状態に見えるが、もしもクイックマスクのように赤いセロファンにしたければチャンネルを選択した状態で右クリックし、『チャンネルプロパティの編集』を選択すれば、次のようなダイアログが表示される。

右側のボックスをクリックすれば、色の変更が可能である。
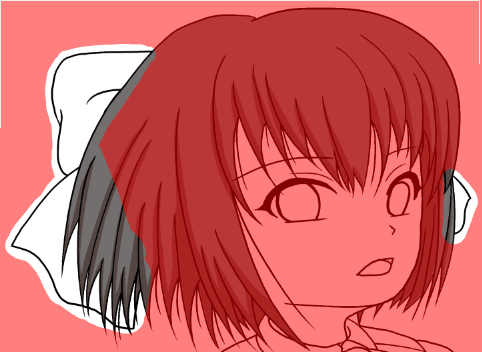
さて、今度は髪に陰影をつけてみようと思う。髪の毛からはみ出さずに彩色するには一体どうすれば良いのだろうか。

答えは簡単だ、着色が可能な部分だけ、クリップ(レイヤーマスクを使用)すれば良いわけだ。

※ ここで注意すべき事は、レイヤーモードを『標準』のままにしておくことだ。レイヤーモードの『乗算』は、下の存在する全ての可視レイヤーに対する『乗算』であるため、目的通りにはならないだろう。
陰影を彩色した後に境界をぼかしたいのであれば、ぼかし系のフィルターを使えば一瞬で終了する。

※ この例では分かり易くするため、ワザと強めの『ぼかし』を適用しています。実際には、ぼかしたくない場所などをクイックマスクなどを使用して、選択範囲から除外するなどの作業が発生します。
次はリボンの選択範囲を作成しよう思います。まずは線画レイヤーを選択し、クイックマスクをONにします。

大雑把にリボンを鉛筆などで白く塗り潰します。(つまり選択領域にする)
クイックマスクを一旦解除して、『ファジー選択』ツールで外側を除外。

※ 必要ならば選択範囲の縮小などを行って下さい。
髪の毛のマスクを利用して、『選択範囲から引く』を行って下さい。
※ レイヤーマスクからの減算を行う場合は対象レイヤーを選択した状態で、メニューの『レイヤー』 >『レイヤーマスク』>『選択範囲から引く』

最後にクイックマスクにして、選択範囲に問題が無いかどうかを確認します。
保存されているマスクであれば演算に利用できますので、どんどん利用しましょう。
選択範囲とパス
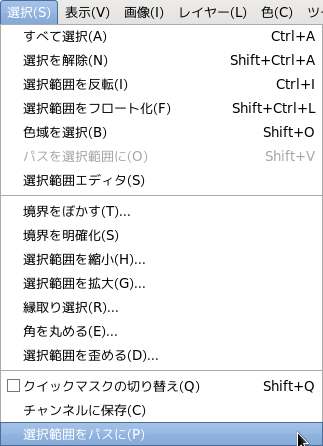
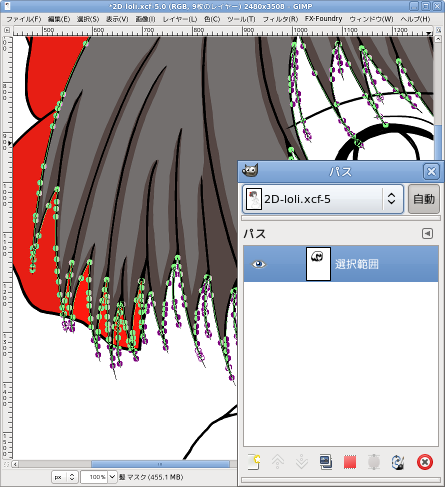
選択メニューには『選択範囲をパスに』コマンドが存在します。

この機能を利用して髪のマスクをパスに変換してみます。

このコマンドでパスに変換する事が出来るのが分かるかと思います。
※ パスダイアログで表示し、パスを選択している状態です。
また、パスダイアログのパスを右クリックすると、メニューからパスを選択範囲に変換する事も可能です。
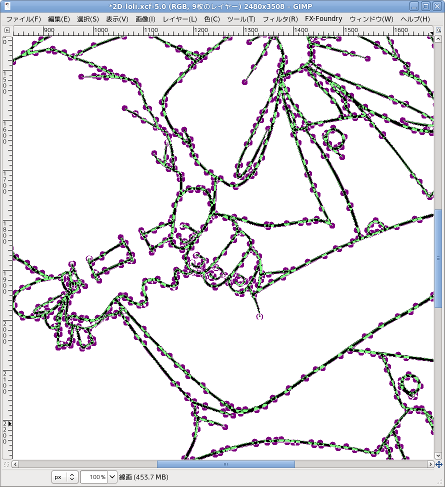
さらに、レイヤーを右クリックすれば『不透明部分を選択範囲に』コマンドが存在しますので、レイヤーに描画されている画像は、パスに変換可能であることが分かります。

※ 線画をパスに変換した状態です。
まとめ
このページ(GIMP で彩色)で、スキャナーで取り込んだ画像をレイヤーマスクに変換した事を覚えているでしょうか?
結論を言えば…
『画像』→『マスク』↔『選択範囲』↔『パス』
の関係で変換が可能って事です。
どうでしょうか? 勿論このページで紹介した方法以外にも、マスク関連の操作方法は存在します。
しかし、基本的な部分はおさえてありますので、一通りのマスク操作が可能になったのではないでしょうか?
線トレス
線を部分ごとに色分けして、全体的に表現を柔らかくする方法があります。
その1

線画レイヤーを複製し、透明保護をチェックしておけば、鉛筆などで、はみ出すこと無く簡単に色を塗ることが出来ます。(アルファチャンネルとの乗算)
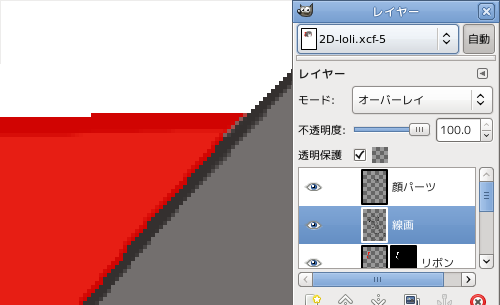
その2

線画の下までキッチリ彩色してある場合などは、モードの『オーバーレイ』や、透明度を50%くらいにするなど、レイヤーの機能で対応できます。
さらに高度なマスクの使い方はコチラ
