GIMP と写植②
テキスト処理が苦手な GIMP。だが幾つかのアプリケーションと連携する事によって、欠点は補うことが出来る。
そこで今回は、Inkscape を利用したテクニックを紹介しようと思う。
Inkscape を利用して写植する
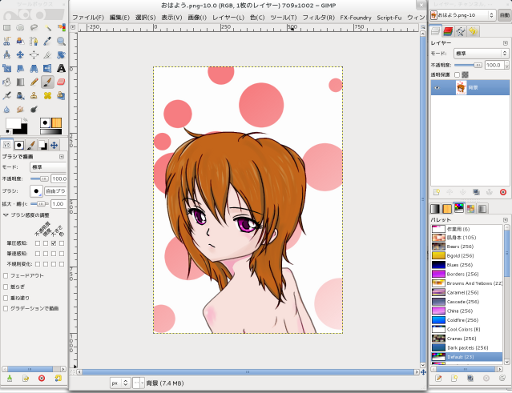
まずは写植をする画像を用意します。今回はこの PNG 画像を利用します。
※ Inkscape で読み込める画像であれば、PNG画像である必要はありません。

用意した画像を、Inkscape で直接読み込みます。
※ 読み込む場合は、『リンク/埋め込み』のどちらでも構いません。
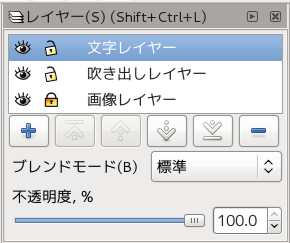
次に処理を行いやすくするために『レイヤー』パレットを表示します。
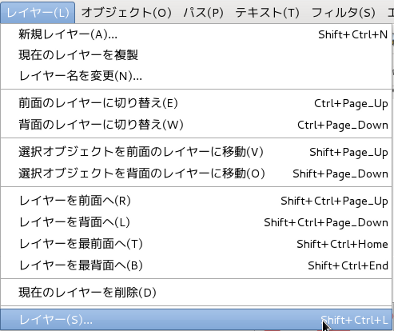
メニューの『レイヤー』>『レイヤー』でパレットを表示します。

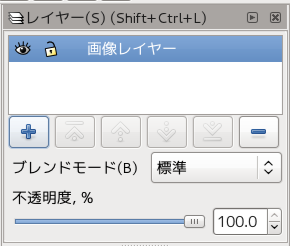
レイヤーパレットを表示して『+』ボタンを押し、レイヤーを新規追加します。

※ 追加したレイヤー名は『画像レイヤー』にしてあります。
今度は、元の画像を扱いやすくするために、Root レイヤーから移動します。
※ Root レイヤーは、デフォルトで存在する特殊レイヤーです。幾つかの制限があるため、Root レイヤーの使用はお勧めできません。
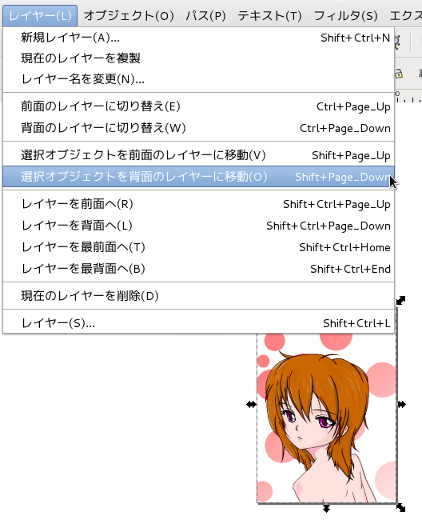
画像オブジェクトを選択した状態で、メニュー『レイヤー』> 『選択オブジェクトを背面レイヤーに移動』を選択します。

これで画像オブジェクトが『画像レイヤー』に移動できました。
次に写植を行います。
先ずはレイヤーを新規作成し、『文字レイヤー』『吹き出しレイヤー』とします。

『文字レイヤー』を選択した状態で、ツールパレットの『テキストツール』を選択します。

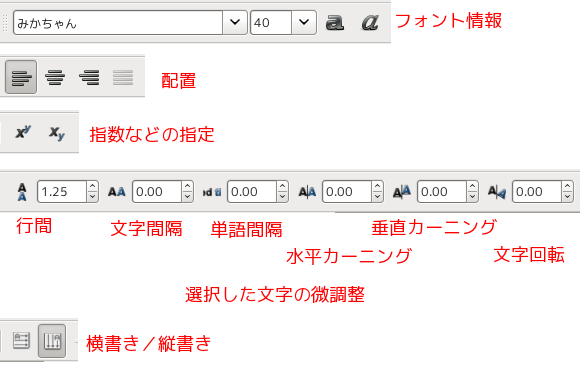
すると、上部ツールボタンに次のようなツールオプションが表示されます。

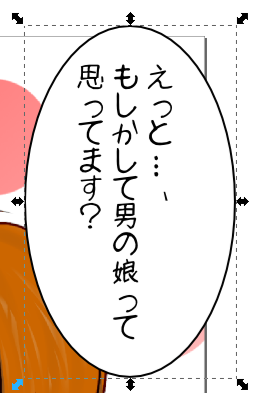
まずツールオプションで『縦書き』を指定し、次のような文章を入力してみます。
※ Inkscape では縦書きは行えますが、日本語の処理は得意ではありません。テキストエディタなどで予め文章を作成してから流し込むようにして下さい。
※ 『吹き出しレイヤー』のオブジェクトは『円/弧ツール』で文字の大きさに合わせて作成しています。

幾つかの文字で、問題があるのが分かるでしょうか?
※ この問題は、「横書きフォント」を利用しているために発生している問題ですが、「縦書きフォント」を利用していても発生する場合があります。(通常のLinux環境では縦書きフォントはインストールされていません。)
そこで問題がある文字を選択し、『水平カーニング(横の位置を微調整)』『垂直カーニング(縦の位置を微調整)』『文字回転』などを使い、微調整を行います。
※ Inkscape にはルビ機能はありません。

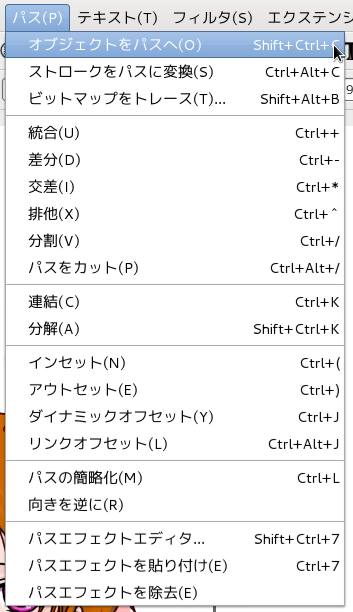
次に、文字列オブジェクトを選択した状態で、メニューの『パス』>『オブジェクトをパスへ』 を行います。
※ パスオブジェクトに変換された文字列は、テキストとして編集することは出来ません。

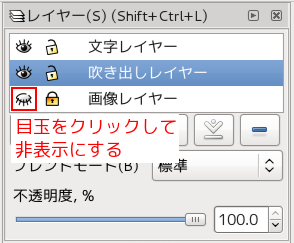
レイヤーパレットの『画像レイヤー』の目玉をクリックして『画像レイヤー』を非表示にし、その状態で保存します。

GIMPで元画像を開きます。

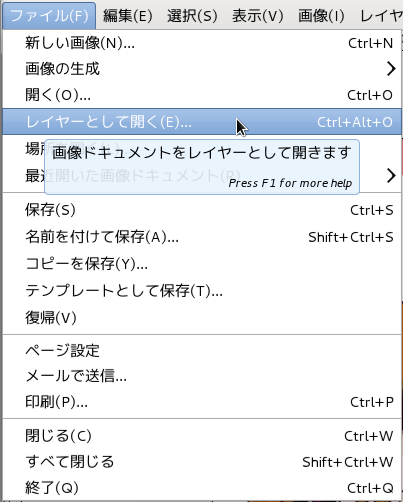
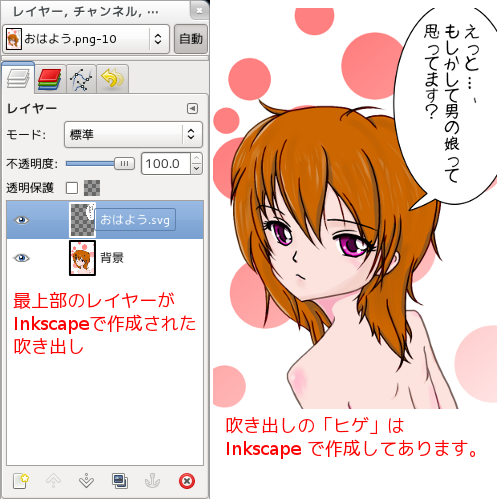
次に、メニューの『ファイル』>『レイヤーとして開く』で、保存されたSVGファイルを読み込みます。


今回は写植のみに利用しましたが、GIMP と Inkscape の連携は枠線などにも利用できます。
GIMP は Inkscape だけではなく MyPaint との連携も可能ですので、それぞれが得意とする機能を利用するのが効率的な様に思います。
試してみては如何がでしょうか?
