GIMP と MyPaint
GIMP は非常に優秀なソフトウェアだが、フォトレタッチソフトであってペイントソフトではない。編集という目的では困ることはまず無いが、ペイント目的ではやはり苦しい部分もある。そこで今回は動作が非常に軽く、ペイント目的に特化した MyPaint を紹介しようと思う
※ タブレットを使用した前提の話になるため、タブレットの設定を行っていない Fedora(Linux) ユーザーはまずココでの設定を行ってからにしてください。
インストール
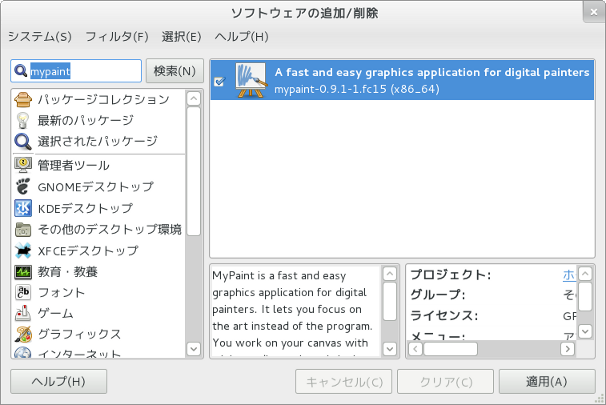
『mypqint』で検索してインストールしよう。
※ Fedora22 からは DNF を用いてインストールを行います。詳しくはコチラをご覧下さい。

次は GIMP との連携を深めるために ORA ( MyPaint Open Raster graphic file ) ファイルを読み書きする為の GIMP プラグインを入手する。
MyPaint 1.2 以降では、コチラのプラグインが便利です。
※ 見つからない場合は「gimp ora」などで検索すれば良い。
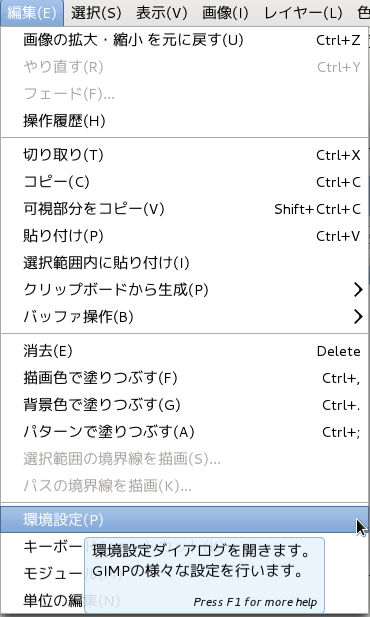
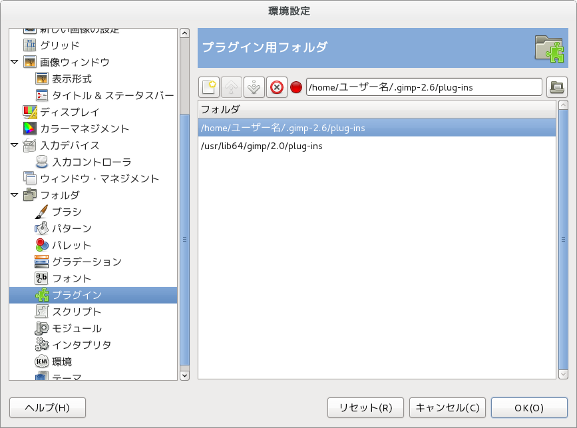
※ プラグインフォルダの確認は、GIMPで行える。「編集」メニューの「環境設定」で、プラグイン用フォルダ。
※ GIMP2.8 ではデフォルトで読み込めるようにまっています。(プラグインは不要です)


※ もちろん、プラグインフォルダを新たに作成し、ここで指定しても良い。
そこで『端末』からプラグインフォルダに移動し、『chmod +x file-ora.py』と入力。このように、実行権を与えておかないと、プラグインは有効にならないので注意しよう。
$ cd ~/.gimp-2.6/plug-ins
$ chmod +x file-ora.py
これで ORA ファイルの読み書きが出来るはずだ。
※ これらのインストール方法は Fedora16 で確認してます。Ubuntu などでも殆ど違いは無いハズです。また、プラグインは Python スクリプトで書かれていますが、一般的な Linux / UNIX ( OS X を含む ) では、Python はデフォルトで利用可能だと思われますが、必要な場合は、別途、Python をインストールして下さい。
MyPaint を起動しよう
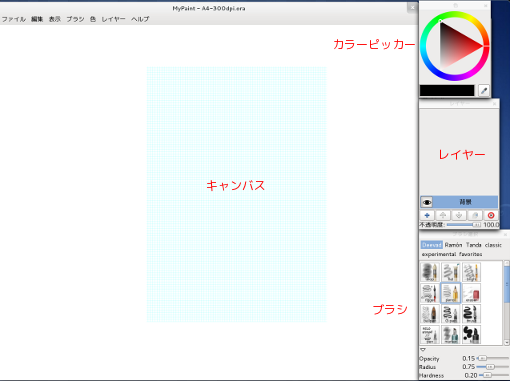
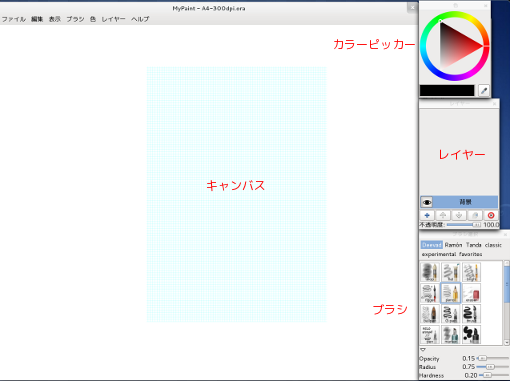
まずは MyPaint を起動しよう。『アプリケーション』>『グラフィックス』>『MyPaint』

※ 実際にはキャンバスは真っ白で、上のようなキャンバスサイズが分かるような領域は存在しません。描いた大きさがそのままキャンバスになります。
主な特徴は実際に『描く』感覚で操作出来る事だろう。しかも非常に軽い。しかし、レタッチ(編集)機能は一切存在しない。コピー&ペーストさえ無いのだから随分思い切った印象だ。それに対し、紙を傾けたり反転させたりするような機能(確認や描き込み用で、実際のデータを変換するワケではない)があるので、デッサンやスケッチには重宝する。また、水彩感覚や厚塗りで操作したい人にもオススメだ。

※ 見た目の変更はキーボードショートカットで行い、リセットで元に戻せる。
マウス(ペンタブレット)を使用した見た目の変化(※ごく一部です)
- 掴んで移動 … 「Space」+ クリック無しの移動。
- 拡大 … 「Ctrl」+「Space」+ クリック無しの上下移動。
- 回転 … 「Shift」+「Space」+ クリック無しの左右移動。
※ 「Space」「Shift」「Ctrl」の組み合わせと、ボタン(ホイールを含む)やペンタブレットのボタンにより、多くの組み合わせがあります。取りあえず、色々試してみて下さい。(Spaceキーを一番最初に押す必要があります)
※ メインウインドウがアクティブでない場合(ツールパレットが選択状態にある場合)は動作しない場合があります。その場合は、 メインウインドウをクリックして選択状態にして下さい。
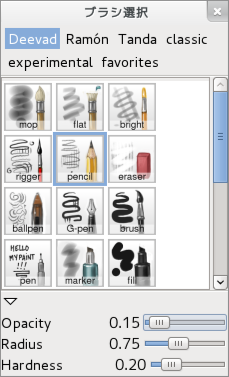
ブラシの一部を用いて試し描きをしてみた。重ね塗りやニジミの質感に注目して欲しい。

ブラシの種類も豊富で、G-Pen がデフォルトで存在するのもうれしい。もちろん、ネット上には追加ブラシも多数存在するので、不足を感じた場合は追加すれば良いだろう。

※ 良く使うブラシなどは「favorites」(お気に入り)に登録しておくと良いだろう。ブラシを「favorites」にドラッグ&ドロップすれば追加できる。
ペイントソフトとしては非常におもしろいソフトだが、困った事がある。例えばキャンバスサイズや解像度なども無い事だ。もちろんマスク機能なども無いので、ここで GIMP との連携を行う。
※ キャンバスサイズや解像度などの機能は、MyPaint 1.0 で追加されました。
GIMP でキャンバスを作成
目的としては、キャンバスサイズが分かる「紙」を作成する事なので、方眼紙のような模様を作ろうと思う。
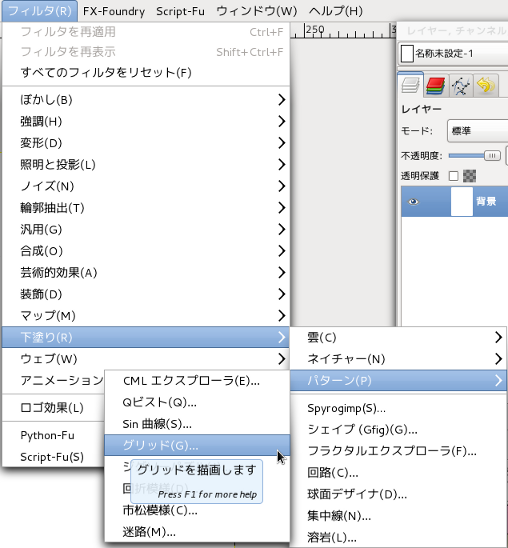
GIMP で新規に画像を作成し、背景レイヤーを選択した状態で、『フィルタ』>『下塗り』>『グリッド』を選択します。

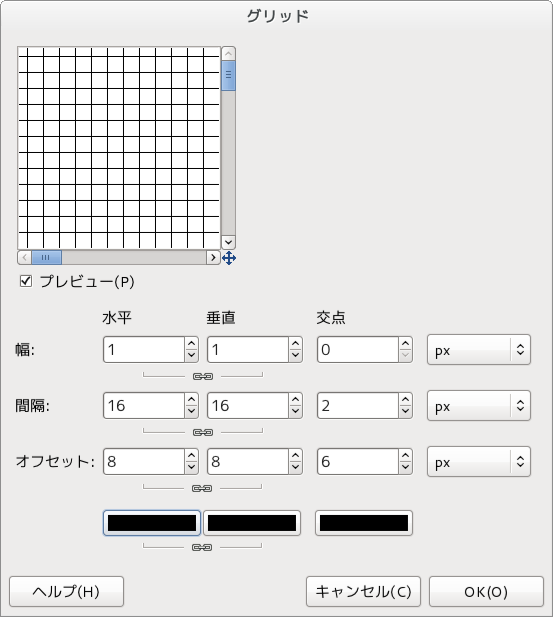
すると、次のようなダイアログが表示される。

「水平」、「垂直」、「交点」はそれぞれ、「横線」、「縦線」、「交点」を表します。また、一番下のボタンで色を変更出来ます。
ここでは色を「シアン」にし、「OK」ボタンを押します。これでグリッドの作成が出来ました。
※ あまり間隔の大きいグリッドを作成すると、紙の大きさが分かりにくくなります。
拡張子を「ora」にして保存し、GIMP を終了します。
MyPaint で描き込み
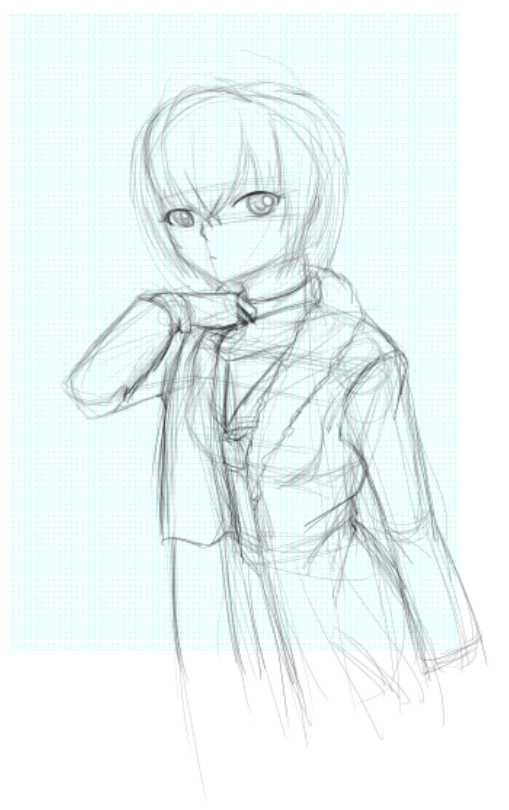
それでは作成したファイルを MyPaint で開いてみましょう。

※ 上記の画像の流用です。
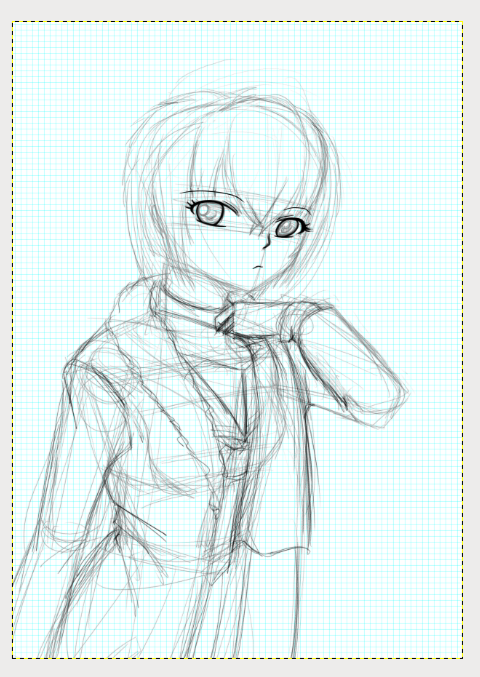
シアンで見える部分がキャンバスです。はみ出して描いたとしても、GIMP 側でトリミングすれば良いだけですので、目安として利用しましょう。
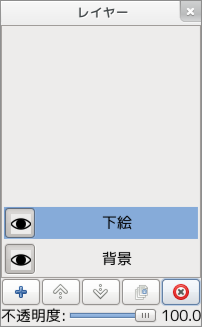
まずは『レイヤーパレット』からレイヤーを追加します。

「+」ボタンを押せばレイヤーを追加出来ます。また、名前の部分をダブルクリックすると、レイヤー名を変更出来ます。
ここで、下絵レイヤーに対し、鉛筆ブラシで下絵を描いてみました。

※ 「e」キーで鉛筆と消しゴムの切り替えが行えます。
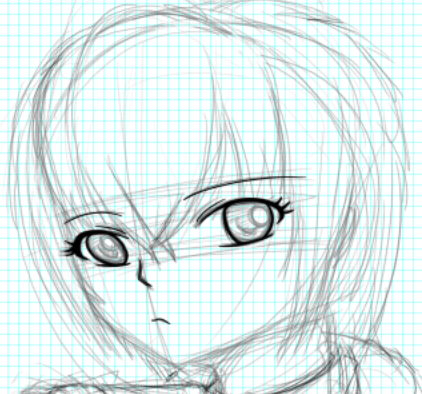
拡大してみます。

本当に紙に鉛筆で描いた様に見えないでしょうか?
さらにレイヤーを追加し、G-Pen でペン入れしてみます。

※ 眉毛を失敗しました。orz ⇐それ以前にダメダメだなwww
さて、ここで保存しておきましょう。
MyPaint で変更したファイルを GIMP で読み込む
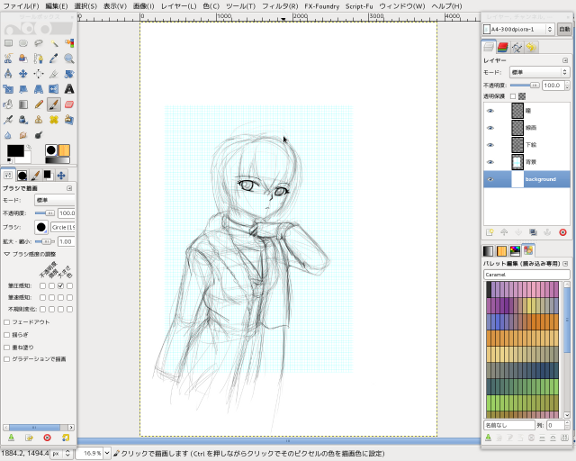
変更したファイルを GIMP で読み込んで見ましょう。
※ トリミングを考えた場合、ファイルメニューの『レイヤーとして開く』の方が楽かもしれません。

あれっ? そう、実は左右を反転したまま描いていたのを忘れていました。うっかり者です。orz
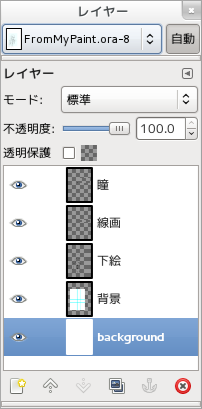
まあ、それはそれとして、レイヤーを見てください。
実はレイヤーの移行が正しく行えるかどうかも含めて MyPaint 側で追加していたもですが、問題無いようです。
しかし、最初のサイズよりも、随分大きくなっています。一番大きな理由は、「background」レイヤーが追加されている事でしょう。

まずは不要なので「background」レイヤーは削除します。
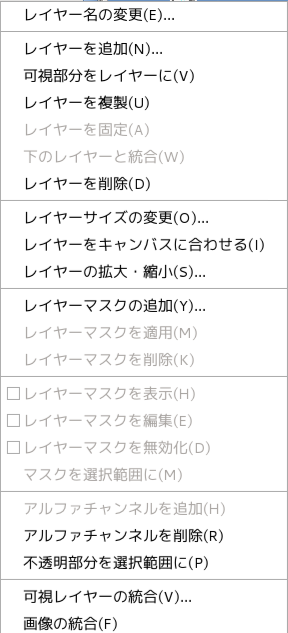
次に背景レイヤーを選択し、右クリックで「不透明部分を選択範囲に」を選択します。

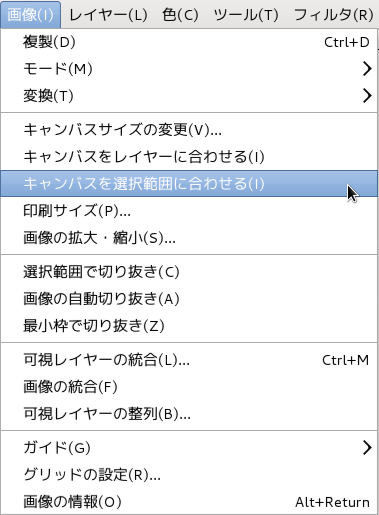
次に、画像メニューから「キャンバスを選択範囲に合わせる」を選択します。

これで余分な領域は切り落とせたのではないでしょうか?

もしもまだ余分な領域がある場合は【切り抜き】ツールを使用して調整して下さい。

こうすれば後は GIMP で彩色するだけですね。
さらに強力になった MyPaint 1.0 の使用方法は → コチラ
