GIMP と直線
GIMP でイラストを描くなら、直線を描く機会は意外と多い。ちょっとしたアイテムや背景などを描くなら尚更だ。そこで今回は、直線とそれにまつわるテクニックを紹介しようと思う。
基本的な操作
先ずは「鉛筆」か「ブラシ」ツールを選択する。

次に好きな所に点を打ち、「Shift」キーを押す。すると引かれる直線のガイドが出てくるので、もう一回好きな所をクリックすれば良いだけだ。

この時、「Shift」キーを押した状態で「Ctrl」キーを押すと、水平から15°の倍数の角度で線を引くことが出来る。
ただし、ペンタブレットを使用している場合は注意が必要だ。筆圧感知の都合上、線の太さが均一にならない事があるからだ。
その場合は、筆圧感知をOFFにするようにすれば良い。

GIMP 2.8 の場合は、『動的特性』のアイコンをクリックし。『Dynamics Off』に設定すれば良い。
ガイドを利用する
ガイドを設定しておくと、直線を引く場合だけでなく、選択範囲などもスナップ(ガイドに吸い付く)してくれる様に出来るので何かと便利だ。

作成出来るガイドは「垂直」と「水平」の2種類だけだが、何本でも作成できる。
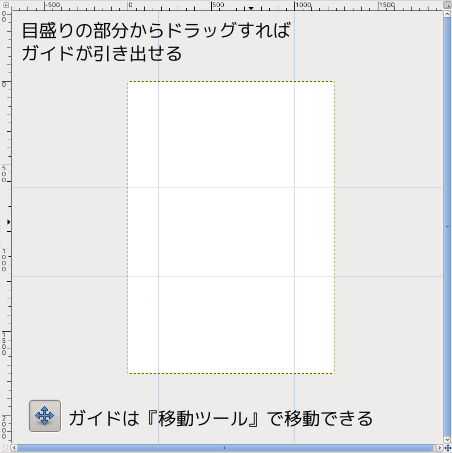
作成方法も簡単で、目盛りの部分からドラッグして引き出すだけた。

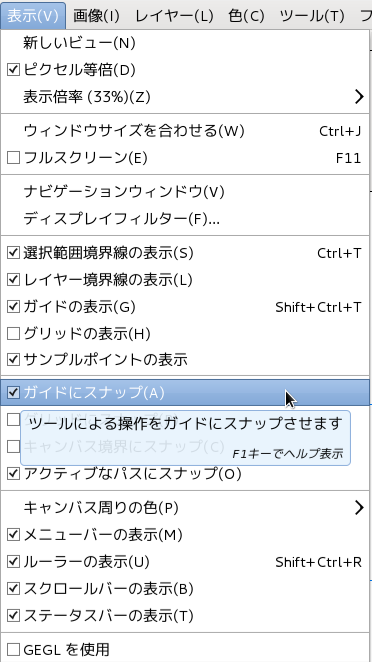
次にメニューの『表示』>『ガイドにスナップ』を選択しておくと準備完了だ。
透視図法に挑戦
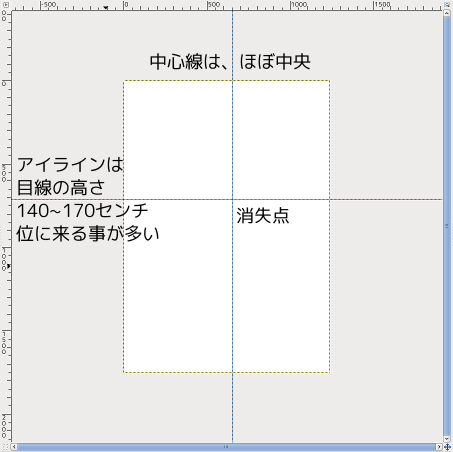
背景などを描く場合、透視図法が必要になる事がある。そう言った場合には先ず、アイラインの設定から始めると良いだろう。

アイラインは目線の高さ、つまり観察者の身長や演出によって変わってくるモノである。好みに合わせて設定すれば良いだろう。
ただし、前景に人物などを配置し、なおかつ人物のデッサンが終了している段階では、そちらに合わせるのが基本である。
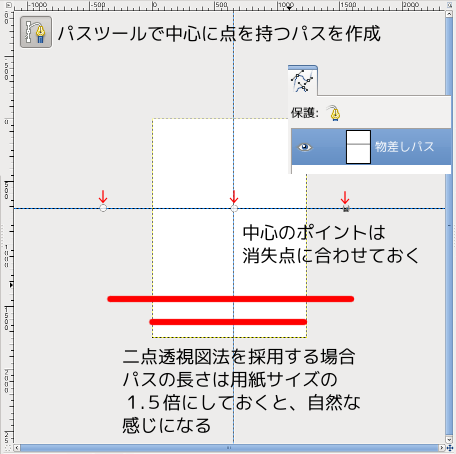
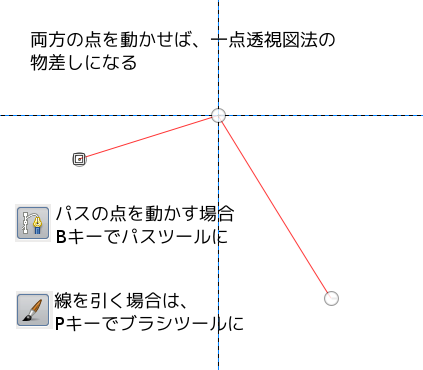
次に物差し代わりのパスを作成する。

中心に点がある直線のパスを作成 する。この時、必ずパスは表示状態にしておこう。
※ 「パス」パレットの目玉アイコンをクリックしておく。


パスを物差代わりに利用し、パスに沿わせるカンジで「ブラシ」ツールで直線を引く。 方法論としては、パスで直線を引く方法もあるが、ブラシで引いた方が効率的だ。
※ メニュー『表示』>『アクティブなパスにスナップ』を選択しておくと、パスにスナップしてくれる。

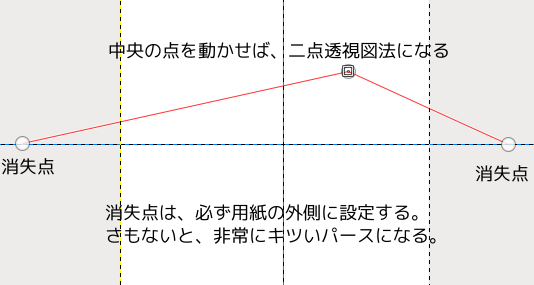
二点透視図法の場合は、中央の点を動かす様にする。また、消失点の幅を画像幅の 1.5 倍にするのは人間の視野角に近いと言われている為であり、明確な理由があるワケではない。単純な箱でも実際に描いてみて、自分(もしくは演出)に合ったサイズを選んだ方が良いかも知れない。
等間隔の線を引く
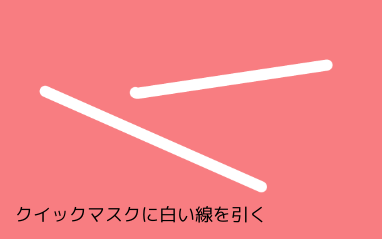
棒やパイプなど、等間隔の線が引きたい場合がある。そんな時、クイックマスクを利用する方法がある。


※ 『動的特性』に『Dynamics Off』設定されていない場合は、強弱のある線になります。
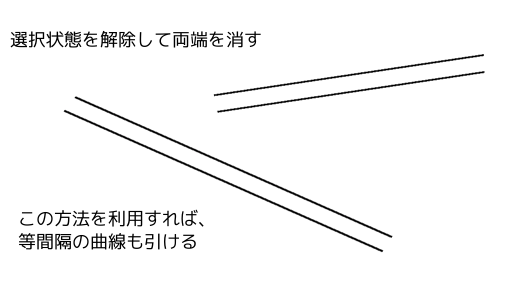
左下のボックスをクリックしてクイックマスクを解除。

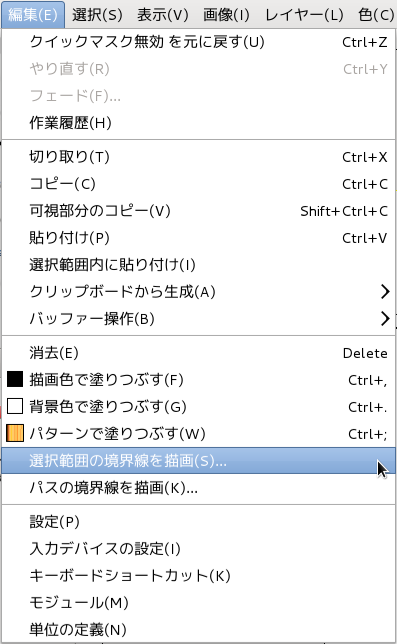
メニュー『編集』>『選択範囲の境界線を描画』を選択。

※ もちろん、等間隔の曲線でも同じ方法で引く事が出来る。
まとめ
さすがに、パース関連は一冊の本になるほど奥が深く簡単に説明できるモノではないが、イラストの観点からは正確なパースの習得は必要ないと思われるため、簡単な背景などの作成に利用して頂ければ幸いである。
また、今回紹介した方法は、主に定規としての方法であり、ツールパレットの『遠近法』はテキスチャのマッピングであるため省略させて頂いた。
少しは役に立っただろうか?
