GIMP でペン入れ(その2)
GIMP には元々『インクで描画』と言う機能があるが、どちらかと言えばカリグラフのような文字を得意とする機能だった。ところが、GIMP 2.8 での『手ブレ補正』機能の追加や動作が軽い事などから、ペン入れに使用する人もいるようだ。そこで今回は『インクで描画』機能を中心に、ペン入れする方法等を紹介しようと思う。
※ ここでは『GIMP ペン入れ』で紹介しきれなかった部分について説明しています。また、『転写』スクリプトの実装を前提としていますので、まだ実装していない場合は『GIMP ペン入れ』を参考にしながら実装して下さい。
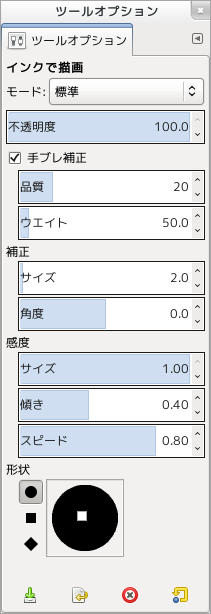
『インクで描画』ツール
まずは『インクで描画』アイコンをクリックする。


ここでまず注意して欲しいのは、『手ブレ補正』チェックボックスだ。ここでチェックしておくことで、手ブレ補正が有効になる。
- 品質 … どうやら「筆圧」に影響するようだ。ただし、使用しているタブレットの関係かパラメータによる確認は行えなかった。太さにムラがあるようなら試して頂きたい。
- ウエイト … 手の細かな振動をノイズとして滑らかな線にする機能。数値が大きいほど小さい周波数が許容される。その性質上、あまり大きな値にすると実際の線が遅れて描画される事になる。
『補正』名称は「補正」だが、実際には線の太さと角度である。
- サイズ … 大きくすると線が太くなる。DPI に合わせて設定すると良いだろう。例:300 DPI で 4 ~ 6
- 角度 … ペン先の「形状」に対する角度。形状の部分で調整した方が視覚的に分かり易いので、0 が望ましい。
『感度』インクで描画する時のみ筆圧を変更したい場合等に 使用すると良いだろう。通常はデフォルトのままで良いハズだ。
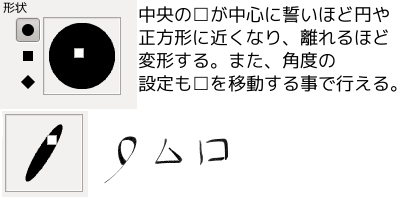
『形状』ペン先の形状。文字を書く場合は変更すると良いだろう。イラストの場合は、変更する必要は無いだろう。

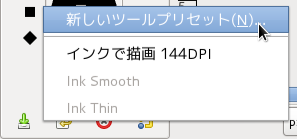
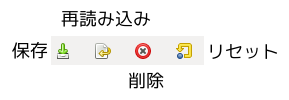
納得のいく設定が行えた場合は、必ず保存しておこう。

左下の保存アイコンをクリックし、「新しいツールプリセット」を選択する。この時、分かり易い名称を設定すると良いだろう。例:「インクで描画 144DPI」

描いたインクの線を変形

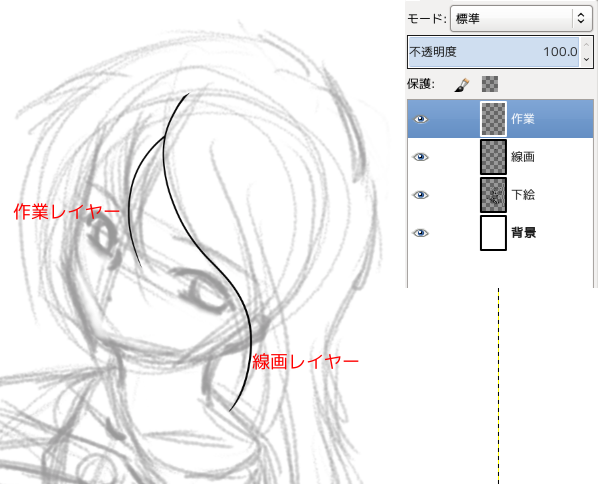
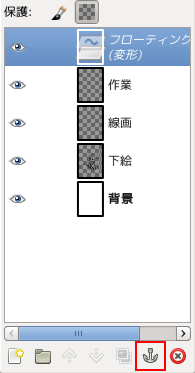
『転写』スクリプトを実装している状態でレイヤー構成が図の様になっている場合の線の修正を行う。
「ケージ変形」以外の変形を行う場合は、まず線の選択を行う。

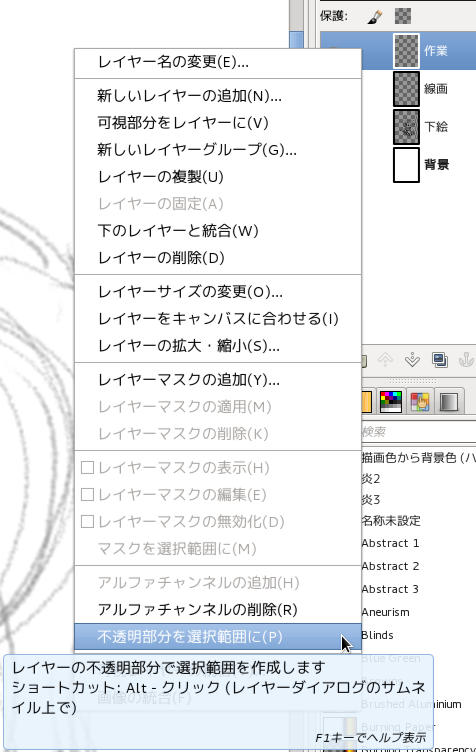
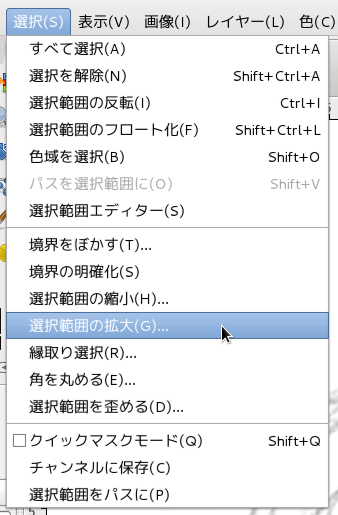
作業レイヤーを右クリックし、『不透明部分を選択範囲に』を選択する。しかし、このままでは縁の部分が残ってしまう可能性があるので、5 ピクセル程度拡大しておく。

回転を行う場合は「回転」ツールを選択し、選択範囲をクリックする。

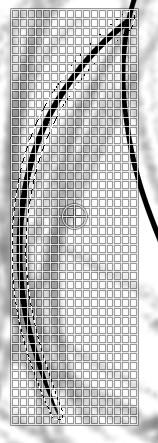
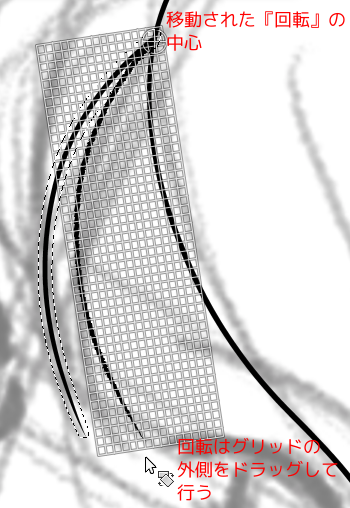
すると次のような回転グリッドが現れる。

中心に円の様なモノがあるのがお分かりだろうか?これは回転の中心である。そこで、この中心をドラッグして目的の位置まで移動する。(この場合は右上に移動する)

このままではフローティング状態なので、最後にレイヤーパレットの「イカリ」アイコンを押せば完了だ。

GIMP 2.8 で追加された「ケージ変形」以外は同様の方法が利用できる。
『ケージ変形』を用いた線の変形
「ケージ変形」は一枚だけで行うモーフィングのような変形機能だ。では早速、見ていこう。

『ケージ変形』アイコンをクリックし、選択範囲を囲む。

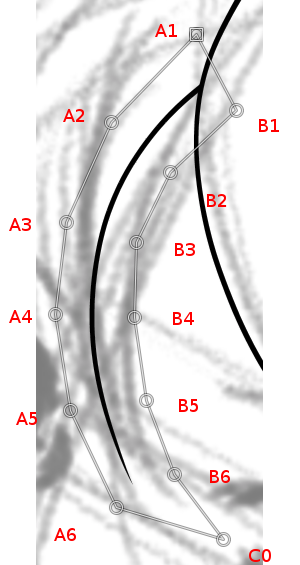
この時、幾つかの注意点がある。まず第一は、全体を取り囲む事。そして第二は、外側と内側の点の数を同じ数にしておいた方が良い事だろう。これは主に、変形をイメージし易くなる事を意味している。
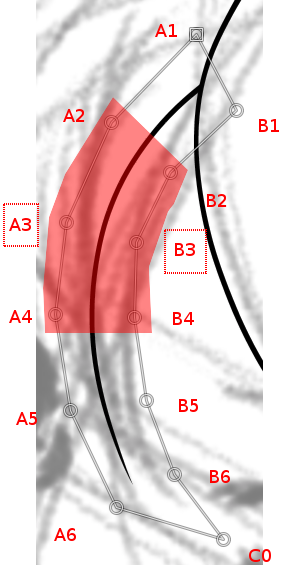
具体的に考えていこう。例えば、 結合部分に予想外の変形が起こらない様にする為には、A1-A2-B2-B1 の4点は絶対にイジらない事だ。これは、A3 や B3 の点を移動した場合、影響の範囲が A2-A3-A4-B4-B3-B2 内にほぼ限定されるからだ。

A3 や B3 の点を移動した場合に予想される影響範囲
また、最初に選択したパス領域外まで変更が及んだ場合は、ゴミが残るので注意が必要だ。

これは、変形領域がコピーして行われる事を意味している。
作業が終了すれば「Enter」キーを押せば完了だ。
パスを定規代わりに使用する
長い曲線を『インクで描画』や『ブラシで描画』を行おうとした場合、上手くいかない事も珍しくない。そこでパスを定規代わりに使用する方法を紹介しよう。

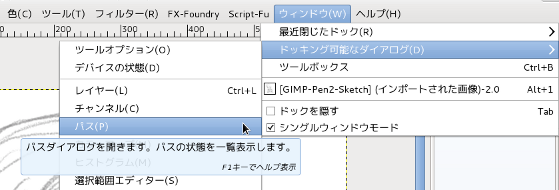
パスダイアログが表示されていない場合、メニューの『ウィンドウ』>『ドッキング可能なダイアログ』>『パス』でパスダイアログを表示する。

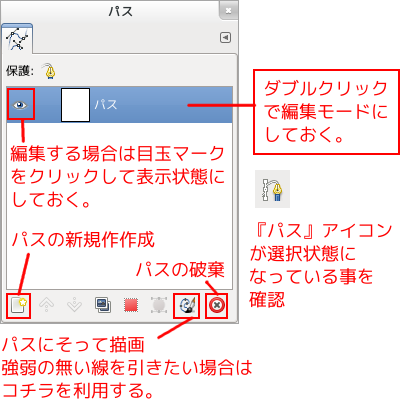
- 『新規作成』アイコンでパスを作成。
- 作成されたパスをダブルクリックし、編集モードにしておく。

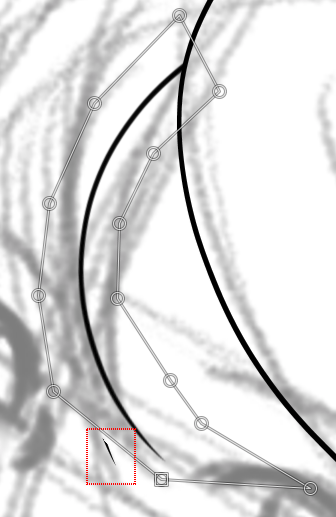
パスのポイントを作成します。この時、ポイントの数を少なめにし、引きたい線よりも長めになるようにします。

- パスポイントをクリックします。
- 「Ctrl」キーを押しながらパスポイントをドラッグしてハンドルを引き出します。
- 曲線ポイントにしたい場合は、パスハンドルをドラッグしている状態で「Shift」キーを押します。

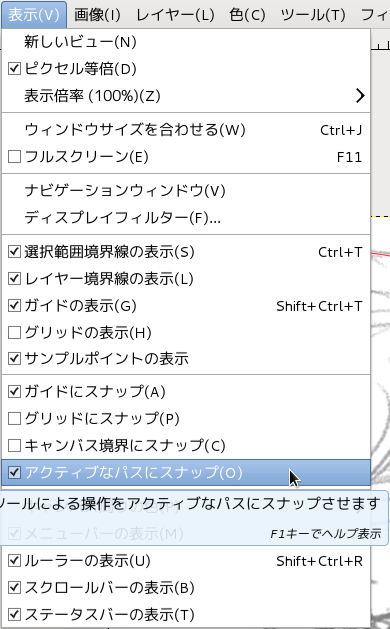
作成したパスが表示されており、アクティブである事を確認します。

メニューの『表示』>『アクティブなパスにスナップ』を選択します。

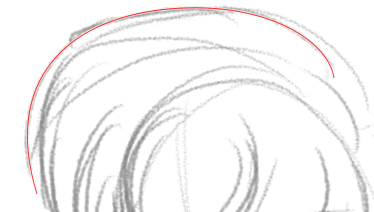
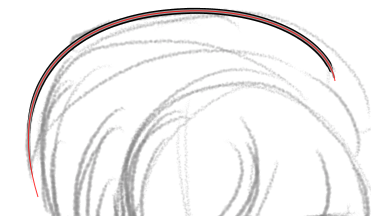
ここで、 『インクで描画』や『ブラシで描画』でなぞると、パスにそった綺麗な線が引けます。
この後、 メニューの『表示』>『アクティブなパスにスナップ』を非選択にし、不要になったパスを削除すれば完了です。

スナップされたラインであっても線の強弱は行えますので、どうしても上手くいかない場合は、試してみると良いでしょう。
総評
『インクで描画』には、『動的特性』もなければ筆圧によって濃淡を付ける機能もない。その反面、ブラシと比べれば動作は軽い。もちろん、ここで行った変形はブラシでも同様な事が行えるのだが、Gペンとして見た場合は、『インクで描画』の方が向いているのかも知れない。ただし、『インクで描画』は筆圧感知が OFF には出来ないので、直線を引く場合には向いていない。
※ 当然、 『インクで描画』でも点を打った後に Shift キーを押す方法は有効なのだが、線の太さ問題が発生する。
