GIMP で彩色(その3)
GIMP でイラストを彩色する場合、単純に塗りつぶすだけであることは少ない。例えば陰の境界をぼかしたり、レイヤーモードで効果による効果の付加などだ。
そこで今回は、マスクの高度な編集方法やレイヤーモードとの関係などについて説明してみようと思う。
※ 今回はマスクの基本的な知識を有している事を前提としています。マスクの基本的な操作などはコチラをご覧ください。
選択範囲とフィルター
フィルターの中には、選択範囲と相性が良いモノが存在する。その代表的なモノの1つである「ぼかし」関連のフィルターと選択範囲との合わせ技について少し説明してみよう。

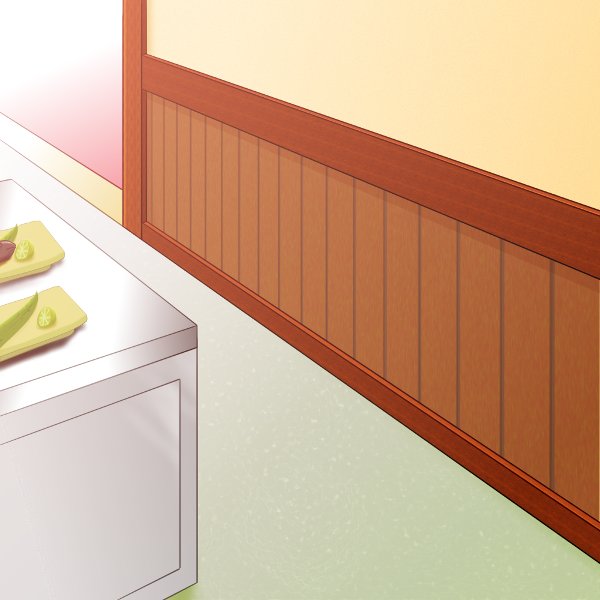
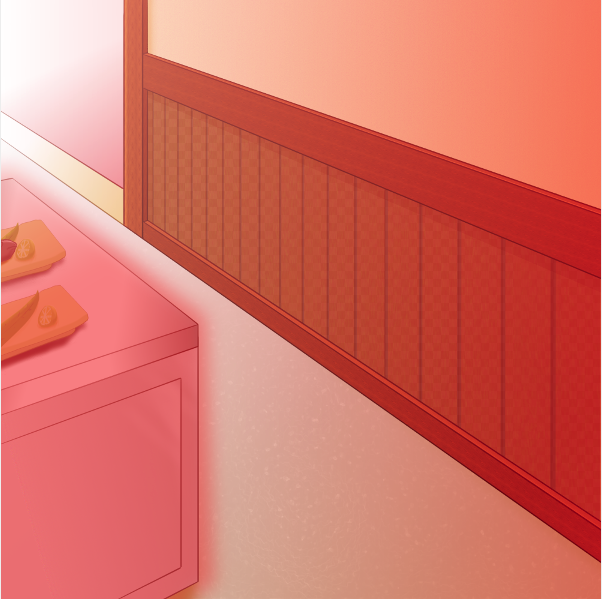
上の背景画像で、遠くにある部分をぼかしてみる。
先ず、クイックマスクを ON にした状態で目的の領域を選択します。

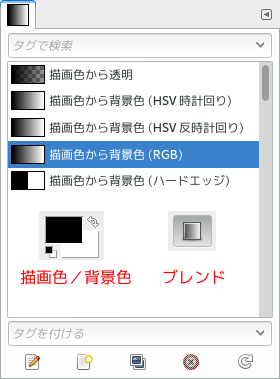
『描画色/背景色』を白黒にし、グラデーションを『描画色から背景色』に設定します。

この時、マスクはグレースケール画像であることを思い出して下さい。
ぼかしを強く掛けたい部分を白に、弱く掛けたい部分が黒になるようにグラデーションを掛けます。
グラデーションを掛けた後に、メニューの『選択』>『選択範囲の反転』を行い、残りの部分にも同様にグラデーションを掛けます。

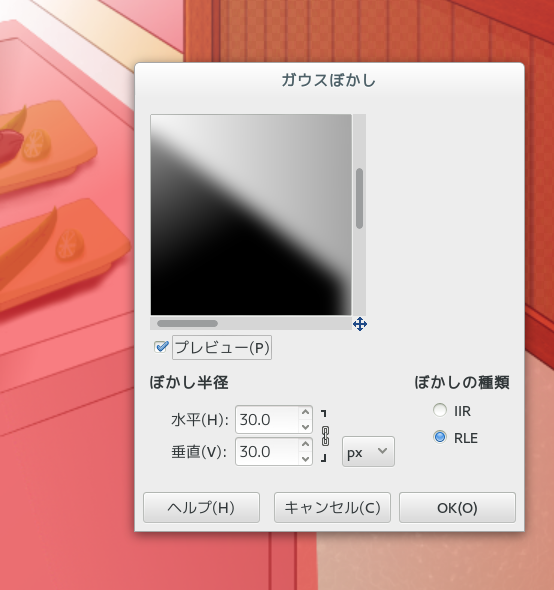
選択範囲を解除した後、クイックマスクは ON のままでメニューの『フィルター』>『ぼかし』>『ガウスぼかし』でダイアログを表示します。

ぼかしを掛けたクイックマスクの状態です。

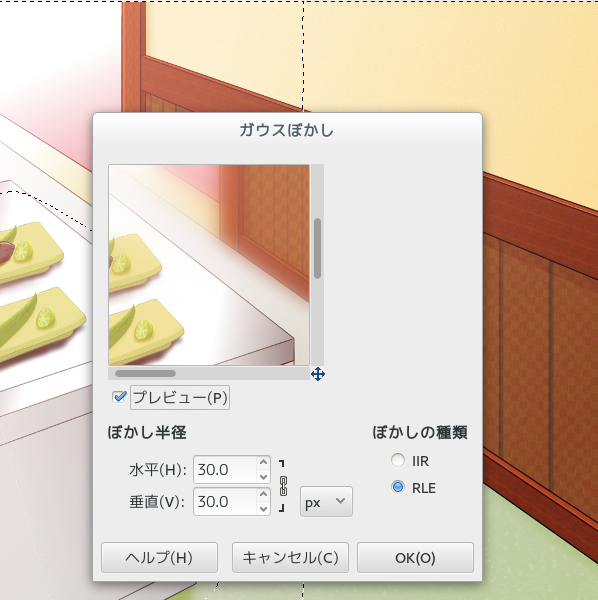
クイックマスクを OFF にしてメニューの『フィルター』>『ぼかし』>『ガウスぼかし』でダイアログを表示します。

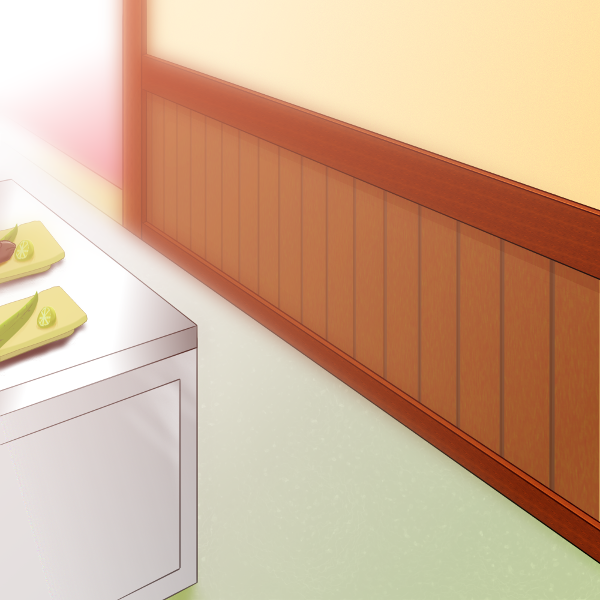
ぼかしを行った結果です。

ぼかしの強弱はマスクの強弱で表現できるのがお分かり頂けたかと思います。
この方法は、ぼかしフィルターだけではなく様々なフィルターと組み合わせる事により、応用が可能です。
アイデア次第で意外な効果が得られる場合もありますので、是非とも挑戦してみて下さい。
レイヤーマスクの編集
先ずは、レイヤーマスクもグレースケール画像であることを思い出して下さい。
そう、レイヤーマスクに対してもグラデーションを掛けたりフィルターを適用する事も可能なのだ。
※ 一部のフィルターは効果対称をレイヤーに限定している場合があります。しかし、最初から組み込まれているフィルターに対しては問題なく利用できるものが殆どです。
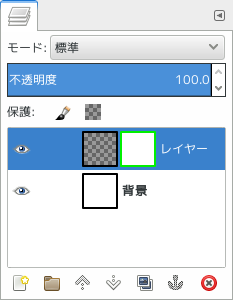
そこで、レイヤーマスクを編集出来る状態にする。
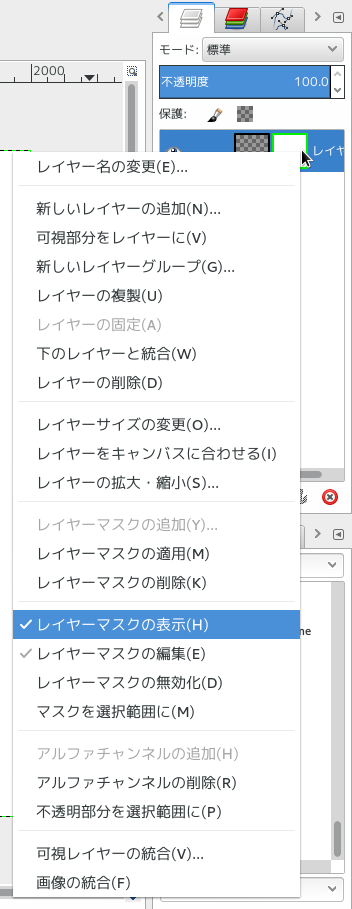
レイヤーを右クリックし、『レイヤーマスクの表示』と『レイヤーマスクの編集』を ON にする。

すると、レイヤーマスクが縁取りされた状態になる。

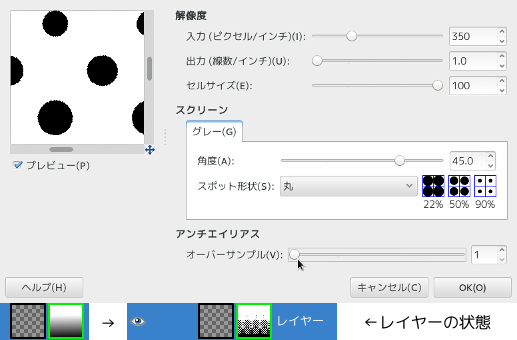
ここでレイヤーマスクにグラデーションを掛け、メニューの『フィルター』>『変形』>『新聞印刷』を選択する。

- セルサイズ … 丸のサイズ
- オーバーサンプル … 丸の縁を滑らかにする
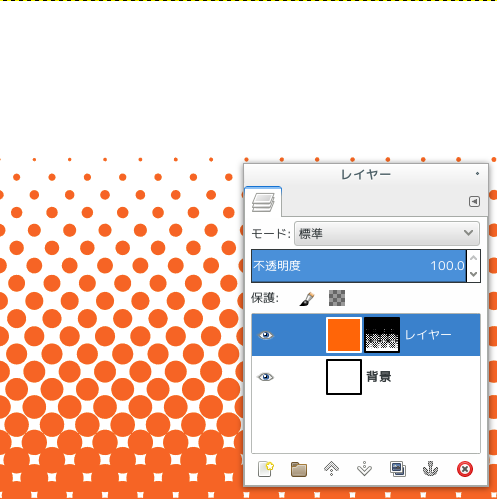
これで、ハーフトーン化されたレイヤーマスクが作成されるのだが、これでは都合が悪いので、メニューの『色』>『階調の反転』を行う。
『レイヤーマスクの表示』と『レイヤーマスクの編集』を OFF にして、好きな色で塗りつぶしてみよう。

勿論、ハーフトーン化するだけであれば直接レイヤーに対して行う方が簡単なのだが、この方法の利点は、好きな色でのハーフトーン化が行えることだ。

レイヤーマスクを用いいた方法も応用範囲が広いのでアイデア次第で表現方法も広がるハズだ。
レイヤーマスクとレイヤーモード
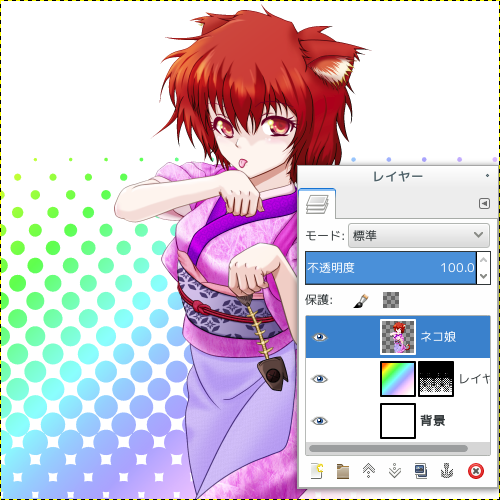
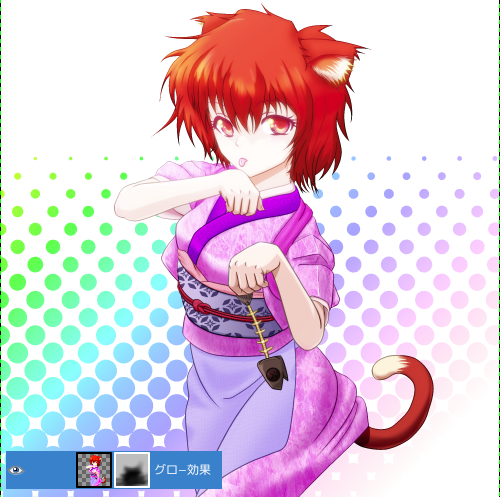
次のような画像を用意した。

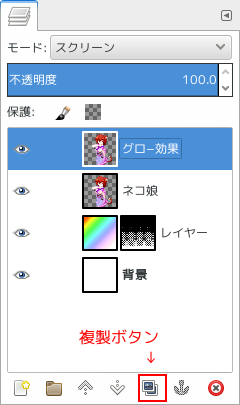
対称となるレイヤーを複製し、「グロ−効果」と言う名前に変更する。次に、グロ−効果レイヤーを選択した状態で、レイヤーモードを『スクリーン』に変更。

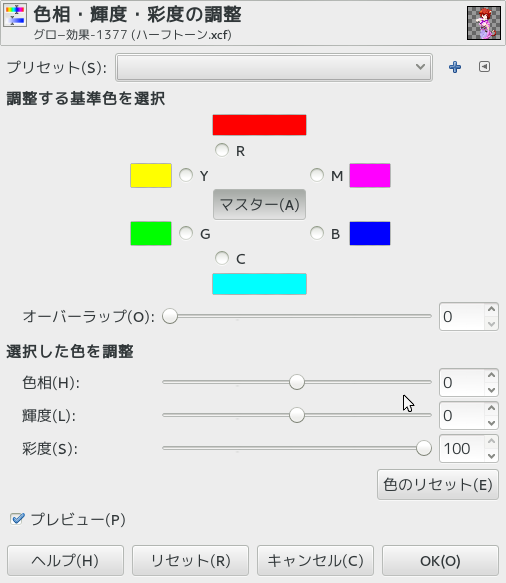
次に、グロ−効果レイヤーを選択した状態でメニューの『色』>『色相-彩度』を表示し、『彩度』を最大値に変更。
※ グロ−効果にはバリエーションが存在します。例えばコントラスト強調させるのもその一種です。要は、明るい部分をさらに明るくぼやかせれば良いので、その他の方法が間違っているワケではありません。

グロ−効果レイヤーを選択した状態でメニューの『フィルター』>『ぼかし』>『ガウスぼかし』で大きめにぼかす。

これで、グロ−効果が行えたわけだが、少々強すぎるようだ。

ここで、レイヤー全体で調整を行う場合は、レイヤーの『不透明度』を下げれば良い。
しかしココでは、レイヤーマスクを用いて部分的な調整を行う。
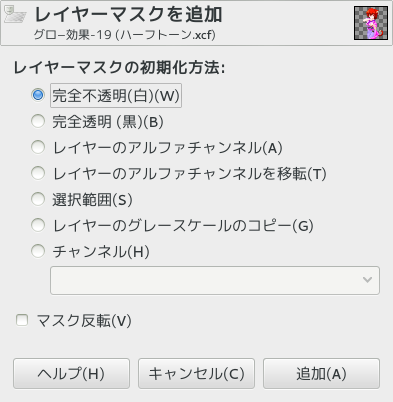
レイヤーを右クリックし『レイヤーマスクの追加』を『完全不透明』で行う。

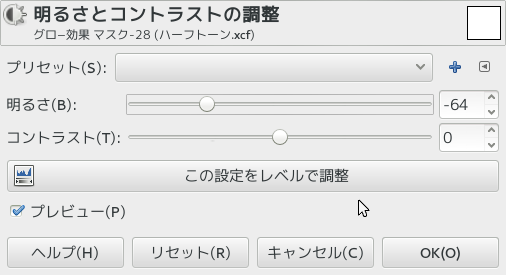
ここで思い出して欲しいのだが、白は強く影響が出て、黒は影響が無くなる事だ。そこで明度を下げるため、レイヤーマスクを選択した状態で、メニューの『色』>『明るさ-コントラスト』を表示し、『明るさ』を下げる。

次にエアブラシなどで細かな調整を加えれば完成だ。

部分的にレイヤーモードを影響させたい場合などには、レイヤーマスクが効果的だ。
マスクに画像を設定する
レイヤーマスクやクイックマスに、グレースケール画像を設定する事ができる。そこでレイヤーマスクに画像を設定する方法を説明します。
※ クイックマスクに画像を設定する方法も殆ど同じです。
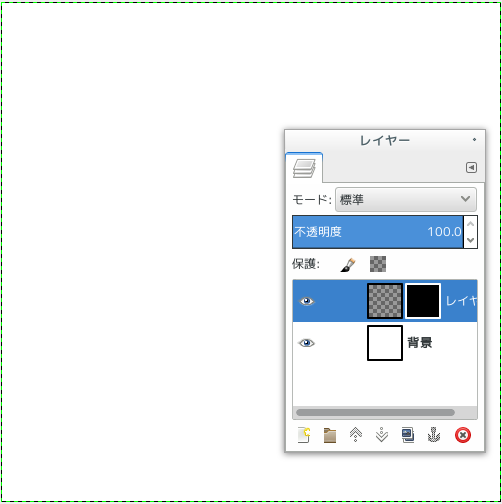
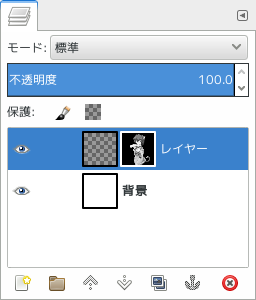
レイヤーマスクを編集可能状態にします。

次に「Ctrl + A」で全体を選択します。
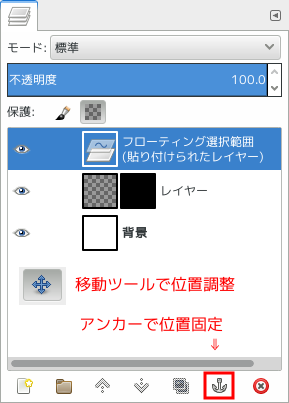
別のソフトや画像などからコピーを行いクリップボードに転送しておきます。そして、メニューの『編集』>『選択範囲内に貼り付け』し、移動ツールで位置を調整してアンカーアイコンで固定。

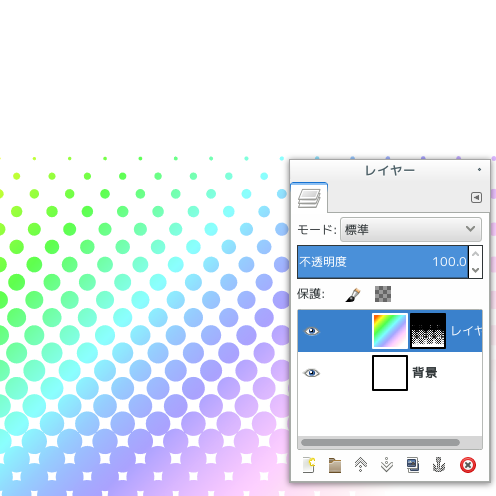
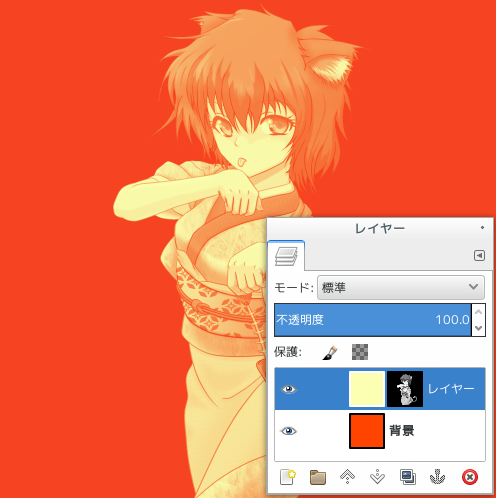
すると、レイヤーマスクに画像が設定されます。
※ 必要ならばこの時、レイヤーマスクを反転しておきます。

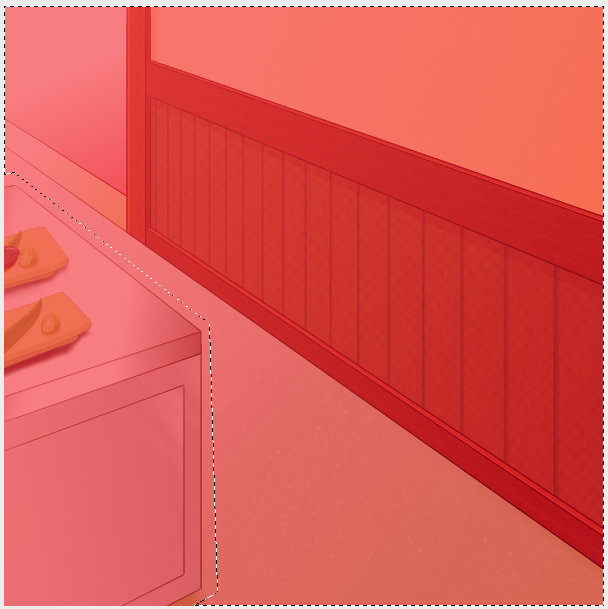
そして任意の色をレイヤーや背景に設定します。

このように、2色刷りの様な効果が得られます。
