Krita 2.8
Krita は KDE をベースとするペイントアプリケーションで Linux 発祥である。機能も豊富で CMYK の本格サポートなど、他のアプリケーションよりも優れている点も多い。
しかし、OSS にしてはバグが多いことや、重いアプリケーションであると言う認識が、(特に日本の)Linux ユーザーには多い様に思える。
だが KDE のバージョンがアップデートした事により、ずいぶん改善された印象があるので、今回は導入方法やバグ回避、基本的な操作などについて説明してみようと思う。
※ 今回使用している Krita のバージョンは 2.8.5、KDE Development Platform 4.13.2 を使用しています。
※ Krita 2.8 の動作は、GIMP 2.8 よりも「やや重い」といった認識です。(Ver 3.0 では劇的に改善されています。 )
※ Krita 2.9 の情報はコチラ。
インストール
パッケージ名は「calligra-krita(Fedoraなど)」や「krita(Ubuntu/Mint)」、「calligra」などで配布されています。
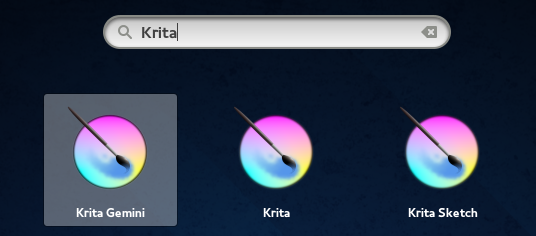
Krita 、Krita Gemini、 Krita Skecthi をインストールします。
Fedora などの yum を利用する場合は、ココで yum の項目の『kde.repo』を入手し、「/etc/yum.repos.d/」へコピーします。
※ Fedora 21 では、標準リポジトリを用いて「calligra-krita」をインストールするだけで、「calligra-l10n-jal」も入ります。(ver 2.8.6 以上がインストールされます)
※ Fedora22 からは DNF を用いてインストールを行います。詳しくはコチラをご覧下さい。
# yum install calligra-krita
# yum install calligra-l10n-ja
# yum install kde-l10n-japanese
$ sudo add-apt-repository ppa:kubuntu-ppa/backports
$ sudo apt-get update
$ sudo apt-get install krita
$ sudo apt-get install kritasketch
$ sudo apt-get install kritagemini
$ sudo apt-get install calligra-l10n-ja
$ sudo kbuildsycoca4
# Ubuntu 14.04 LTS では、標準リポジトリから「krita」をインストールするだけで、「calligra-l10n-ja」も入ります。(ver 2.8.5 以上がインストールされます)
# apt を利用する場合で、バージョンが古い場合は、ココ の apt 項目のリポジトリを追加して下さい。また、古いバージョンの場合は、「calligra-l10n-ja」(日本語化)パッケージが存在しない場合もあります。
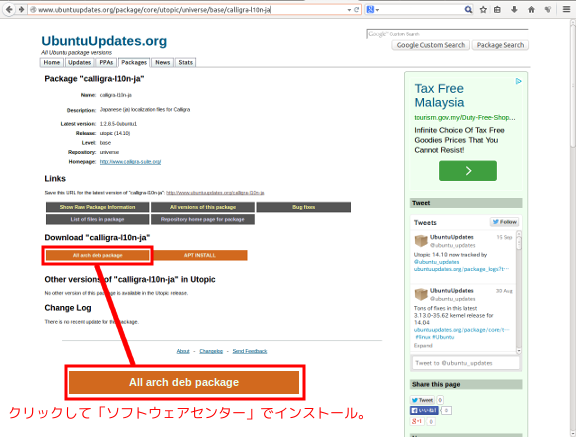
※ どうしても Ubuntu / Mint で「calligra-l10n-ja」(日本語化パッケージ)が入らない場合は、下の画像を参考にココから入手して下さい。

※ その他の Linux などや詳しい説明はコチラをご覧下さい。
※ Git 版などでコンパイルする場合は、通常、要求されるパッケージも同時にビルドする必要があります。(Build Requirements を参照)
※ kdelib や kdebase、qt が古い場合は、動作が遅くなる可能性があります。
Krita 起動
Krita には3つのバリエーションが存在します。
※ 現在は Krita のみが利用可のであり、Krita Gemini は Steam への移行になりました。

Krita Gemini … ファイルを開く場所などが、タブレット PC 向けの様な UI を持つ。それ以外は Krita と大差は無い。アプリケーションからしかファイルが開けない。- Krita … ベースとなるアプリケーションだが、ファイルの読み込み/保存などに関しては Krita Gemini よりもフリーズするバグが多い。
Krita Sketch … 手軽なお絵描きアプリを目指した印象だが、動作が軽いワケでもないので、存在意義が感じられない。UI はタブレット PC を意識したモノだと思われる。
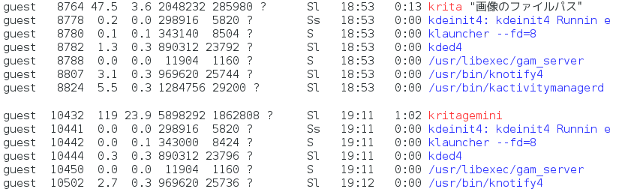
次に、Krita と Krita Gemini が正常に起動したプロセスを確認してみます。

Krita と Krita Gemini がメインプロセスで、青色で示されたモノがバックエンドプロセスです。
青色のプロセスは Krita や Krita Gemini が終了した後にも残ります。また、Krita の起動に失敗するケースでは、ファイルの読み込みに関連する同一プロセスが複数個起動し、干渉が起こるケースもある様です。
※ コマンドの詳しい使用方法は「man ps」、「man kill」で確認して下さい。
※ この問題は、KDE デスクトップでは発生しない可能性があります。(未確認)
※ ファイルを新規作成した場合、画像が真っ黒になる事があります。この場合は、画像の拡大/縮小を行うと治ります。
※ 日本語パッケージをインストールしたにもかかわらず、メニューが英語のままである場合は、メニュー「Help」>「Switch Application Language」でダイアログを表示し、「Primary language」プルダウンで「Japanese」を選択し、「Ok」ボタンを押して Krita を再起動して下さい。
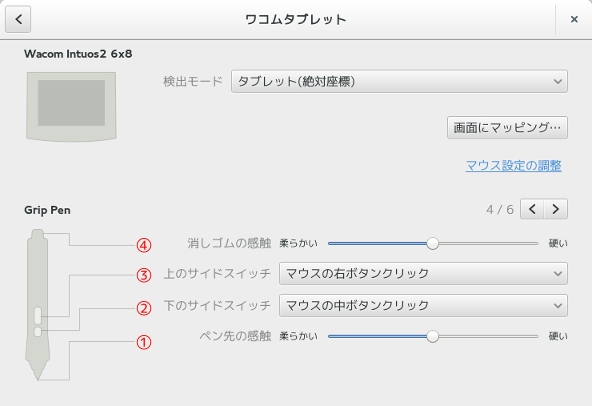
また、Krita はペイントソフトですので、ペンタブレットの使用が前提となっています。そこで、ペンタブレットの使用を前提として説明を行います。

操作の説明には番号を指定します。
※ Fedora25 Fedora26 では、 Wayland がデフォルトになっており、Wacom ドライバが正常に似脳しません。Xorg モードで動作させて下さい。
Krita の基本操作
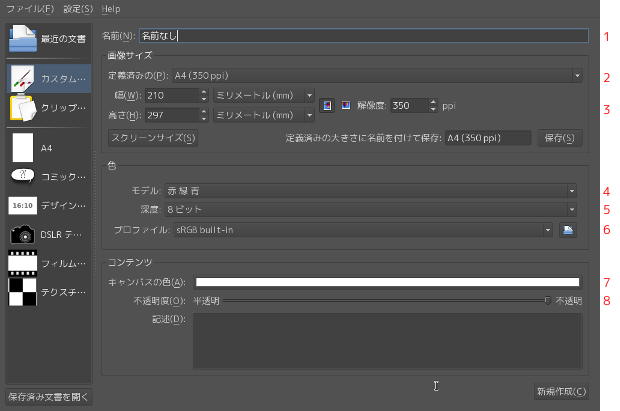
Krita は起動直後、ファイルの作成ダイアログが表示されます。

- 画像のタイトル。ファイル名とは別のモノも指定できます。
- 画像の定義選択。
- 画像のサイズ及び PPI ( Pixel Per Inch ) 。
- 画像の色空間。RGB(赤 緑 赤)や CMYK( シアン マゼンタ イエロー ブラック )などの指定が行えます。
- 深度。通常は 8 ビットを指定。HDR ( High Dynamic Range imaging ) を行う場合は、それ以外を指定。ただし、32 ビット浮動小数点数を選んだ場合はデータサイズが 4 倍になるため、メモリを多く消費する。
- ICC プロファイルを選択。通常は sRGB で良いが、変更する場合は、カラーマネージメントの知識が必要。
- 作成されるレイヤーの背景色。
- 作成されるレイヤーの不透明度。
キャンバスの移動・拡大/縮小・回転
- キャンバスの移動
- ペン先①を浮かしながら、軸ボタン先②を押して移動。
- キャンバスの拡大/縮小
- ペン先①を浮かしながら、「Ctrl」 + 軸ボタン先②を押して移動。上方向で拡大、下方向で縮小。
- キャンバスの回転
- ペン先①を浮かしながら、「Shift」 + 軸ボタン先②を押して移動。上方向で左回転、下方向で右回転。
文書情報
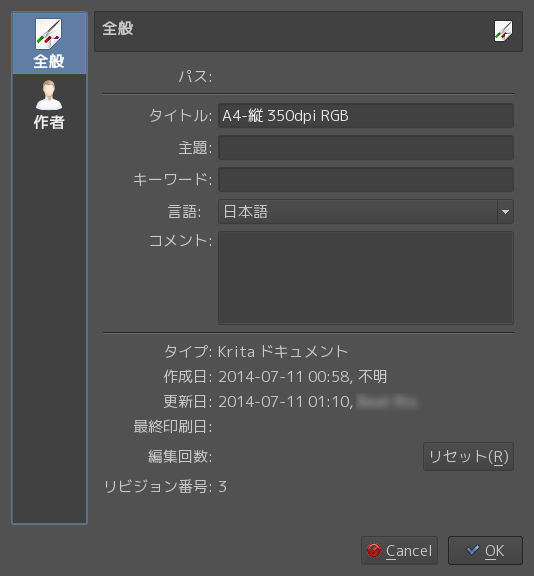
メニューの『ファイル』>『文書情報』でダイアログを表示。

タイトルや、主題、キーワードなどの設定が行える。『言語』の項目を『日本語』にしておこう。
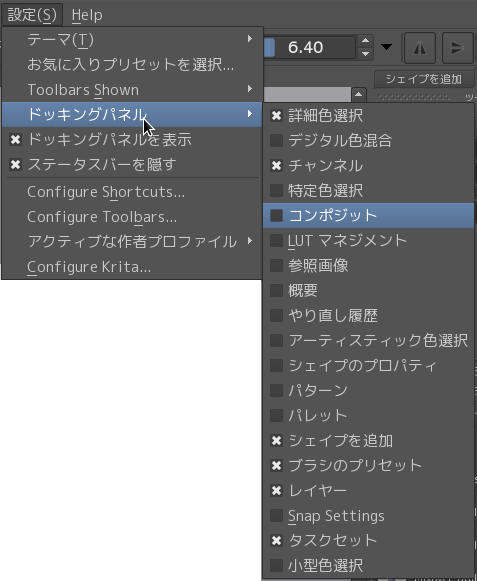
パレットの表示
メニューの『設定』>『ドッキングパネル』で必要なパレットを表示。

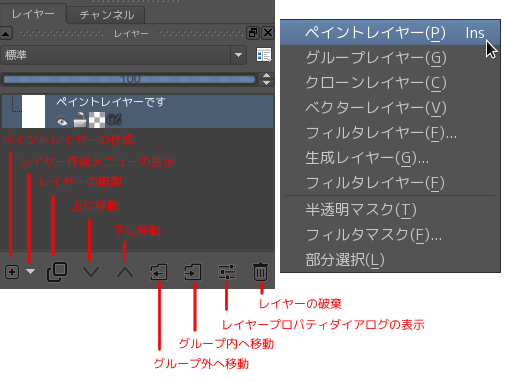
レイヤーパレット
レイヤーパレットは必ず表示しておこう。

主に使うレイヤーには、『ペイントレイヤー』と『ベクタレーヤー』、それらをグループ化する『グループレイヤー』などがある。レイヤーによって、動作が変わってくるので注意しよう。
ペイントの基礎
ペイントはペイントレイヤーに対して行う。
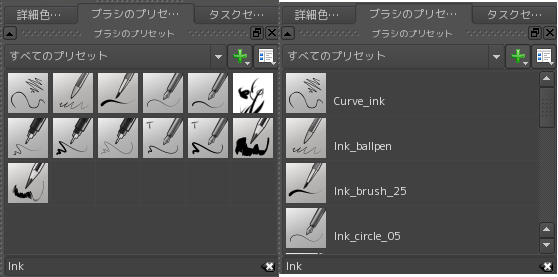
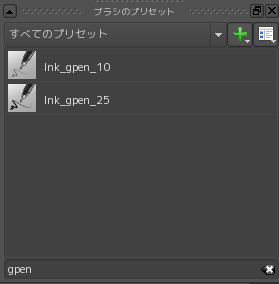
まずは、ペイントレイヤーを作成し、『ブラシで描画』ツールを選択後に、『ブラシのプリセット』パレットで一通り描き味を確認してこう。


また、『ブラシのプリセット』パレットに最下部にある入力項目では、名前によるフィルタリングが行える。
※ 右上のアイコンで、『サムネイル』/『詳細表示』の切り替えが行えます。
描画中に「e」キーを押すことで、描画/消去のモード切替を行うことが出来る。
※ キーボードショートカットを使用する場合は、日本語入力モードを OFF にしておく。
気に入ったブラシが決まったら、お気に入りに登録しよう。
メニューの『設定』>『お気に入りのプリセットを選択…』でダイアログを表示する。

登録できるのは最大10個までなので、右側の『お気に入りプリセット』から不要なものを選択し、『プリセットを削除』で消す。
次に、左側の『利用可能なプリセット』から必要なものを選択し、『お気に入りに追加』で追加する。
この「お気に入り」はペン軸後ろ③ボタンでいキャンバス上から呼び出すことが出来る。もう一度③ボタンを押せば消える。

ブラシサイズの変更は「Shift」+ペン先①で左右ドラッグ。右側で縮小、左側で拡大。
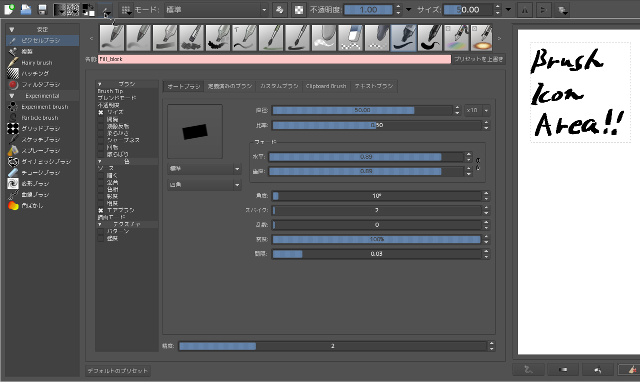
左上の『ブラシ設定を編集』アイコンをクリックしてダイアログを表示する。

右の白いエリアが試し描き用で、その中の四角い破線部分がブラシのアイコンになる。また、名前を変更することで、新しいプリセットとして保存できる。
Krita には、シンメトリー描画を行う方法が幾つかある。左右対称と上下対称だ。これらは On /Off 形式となっており、ボタンの組み合わせで、上下左右対称の図形も描画できる。また、中心点は「Shift」+「r」で指定できる。


似たような機能に『マルチブラシで描画』がある。こちらは中心点は指定できない。

ただし、レイヤー/グループレイヤーなどは変形・回転・移動が行えるので、さして問題にはならない。

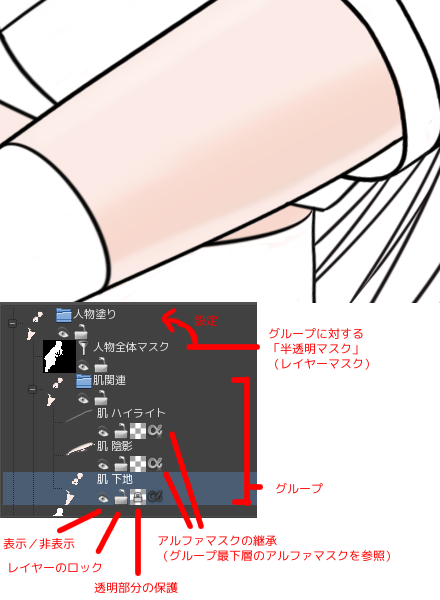
色の塗り方には少し注意が必要だ。Krita では色を塗る場合、レイヤーとグループレイヤーはセットで考える必要がある。

クリッピングで色を塗る場合、まずグループを作成する。(ここでは「肌関連」グループ)
そこでペイントレイヤーを作成し、下地を塗る。(「肌 下地」レイヤー)
次に、その上にペイントレイヤーを作成し、「α」をクリックして、アルファチャンネルを継承させる。(「肌 陰影」レイヤー)
さらに、その上にペイントレイヤーを作成し、「α」をクリックして、アルファチャンネルを継承させる。(「肌 ハイライト」レイヤー)
この時に注意しなくてはならないのは、アルファチャンネルの継承はグループ内最下層のレイヤーを参照する事である。
また、クリッピングのもう一つの方法としては、レイヤーマスクを作成する方法だ。
対称のレイヤー/グループを選択した状態で、「半透明マスク」で作成する。(ここでは、「人物塗り」グループを選択し、「人物全体マスク」半透明マスクを作成している。)
このレイヤーマスク(半透明マスク)は一般的なグレイスケール形式なので、白が選択、黒が非選択である。
ペン入れ
Krita には、G-Pen が元々用意されている。

こちらのサイズ等をカスタマイズして使用するのが良いだろう。
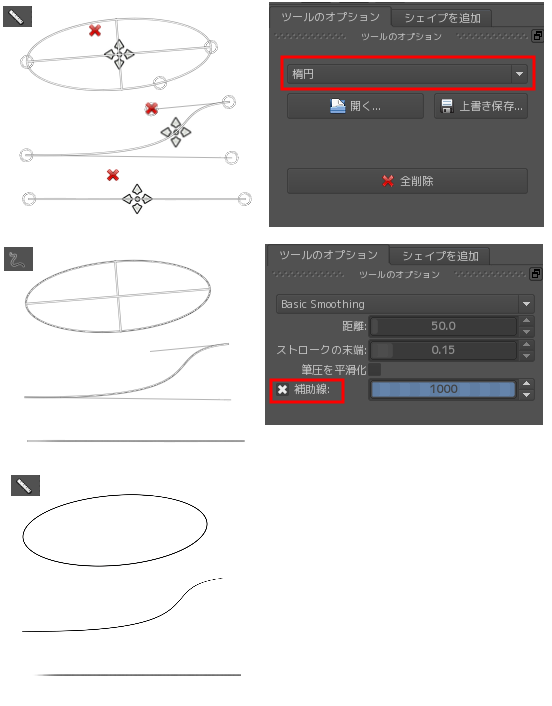
Krita には、定規に沿って描画させる方法もある。

- ツールで『定規補助線編集ツール』を選んで定規を配置する。この時、『ツールのオプション』から『楕円』、『スプライン』(曲線)、『定規』(直線)が選べる。
- ツールの『ブラシで描画』を選び、『ツールのオプション』の『補助線(ウィザード)』にチェックを入れ、ブラシで描画する。
- 再び『定規補助線編集ツール』を選んで赤のX印をクリックし、定規を消去する。
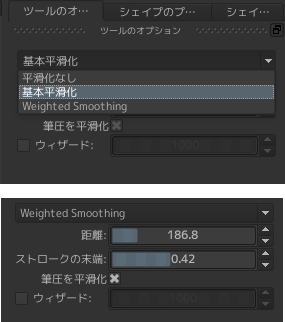
さらに手ブレ補正は、『ツールのオプション』のプルダウンで『基本平滑化』または『Weighted Smoothing』を選択する事で有効化出来ます。

『基本平滑化』ではパラメーター指定は行えませんが、『Weighted Smoothing』では次のパラメーターが指定できます。
- 距離 … ストロークの描き出しに必要な距離。大きな数字ほど補正は大きくなります。
- ストロークの末端 … ストロークの末尾の距離。大きな数字ほど補正は大きくなります。
- 筆圧を平滑化 … 筆圧、つまし線の太さを滑からな変化にします。
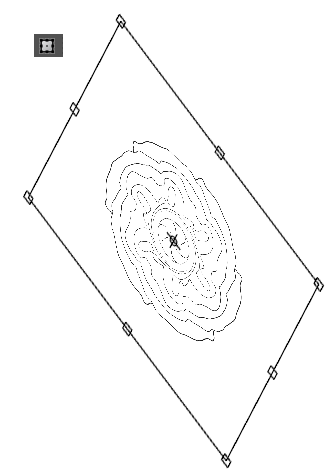
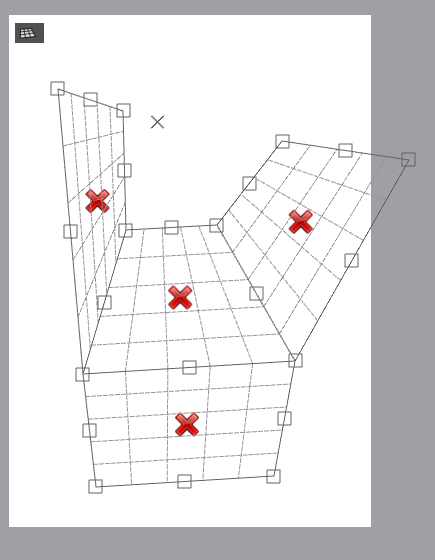
また、面白い機能としては、『遠近法グリッドを編集』ツールだろう。

それぞれ面の四隅の四角で変形、辺の中央の四角でグリッドの引き出しが行える。ただし、遠近法グリッドは、複数個設置する事は出来ない。
もっとも、遠近法グリッドは目安なので、それに沿った直線などを描く場合は、定規を利用する必要がある。
メモリ消費量と制約
色々試してみて分かったのだが、同条件である場合、GIMP よりもメモリの消費量が 1.5 倍〜 2 倍ほどで、メモリの仮想化などは行わないようだ。
ただし、ペイントレイヤーなどは、「描いたサイズ」=「レイヤーサイズ」になるらしく、Krita だけで完結している場合は、それ程、問題にならないように思う。
問題になるケースとしては、高解像度&レイヤー数の多い画像を GIMP などとやり取りする場合だろう。特に GIMP は「デフォルトのレイヤーサイズ」=「キャンバスサイズ」なので、GIMP からデータを持ってくる場合は、注意が必要だ。
また、現在のデスクトップ用のディストリビューションであれば GPU によるハードウェアアクセラレーションがデフォルト機能するので問題は無いと思うが、そうでない場合やメモリが少ないマシンでは、動作させるだけでも厳しいかもしれない。
ある程度のハードウェアスペックが要求されるのは間違いないので、低スペックマシンでは実用的ではないと思った方が良い。
マシンスペックと相談して導入を検討するのが良いだろう。
少しでも早く動作させる
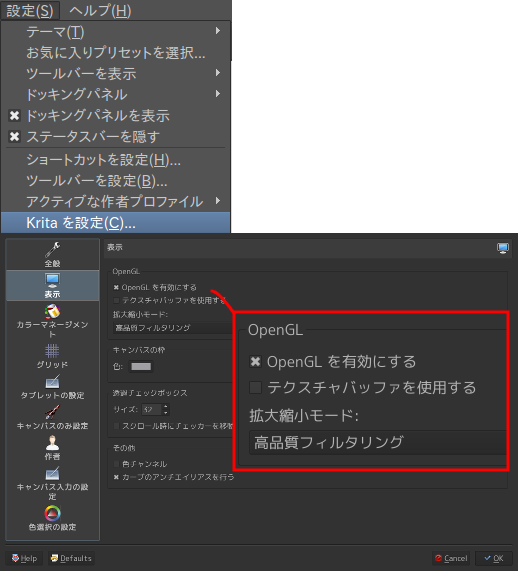
メニュー『設定』>『Krita を設定』でダイアログを表示させ、『表示』を選びます。

設定ダイアログの『OpenGL を有効にする』をチェックしてみて下さい。コレにより、ハードウェアアクセラレーションが有効になります。
※ 環境によっては、ハードウェアアクセラレーションは利用出来ない場合があります。

