Krita で人物切り抜き
Krita でアイコラを行うテクニックなどについて紹介する。
人物切り抜きに使用する画像を用意
アイコラする画像を用意する。

(*´д`*)ハァハァ (*´Д`)hshs
レイヤーマスクを用いたアイコラ
ここではレイヤーマスクを用いたアイコラについて説明する。


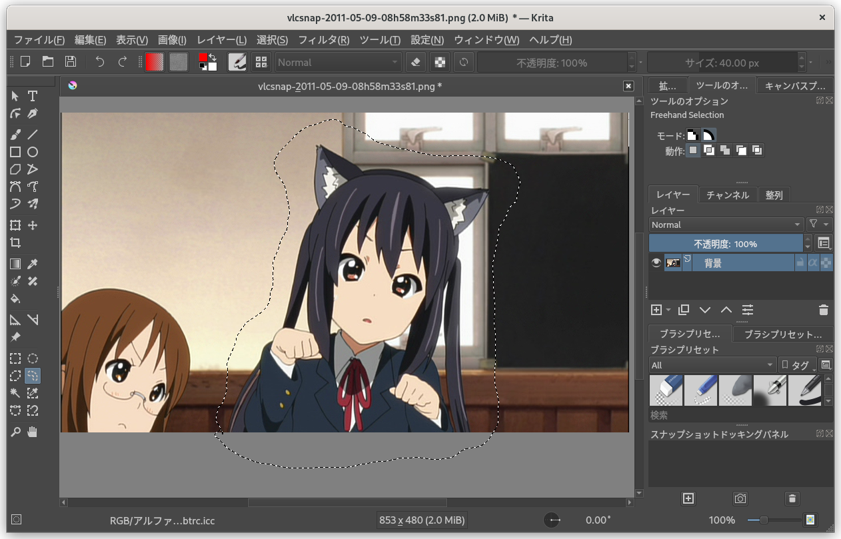
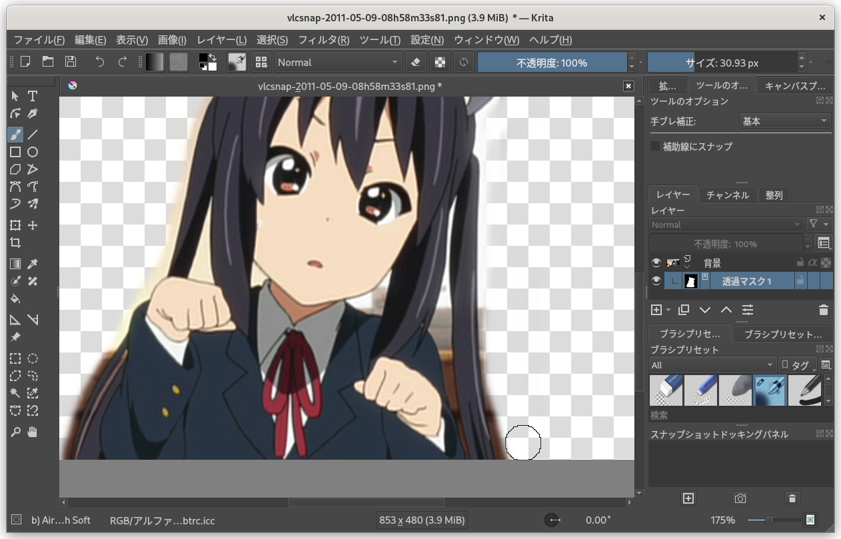
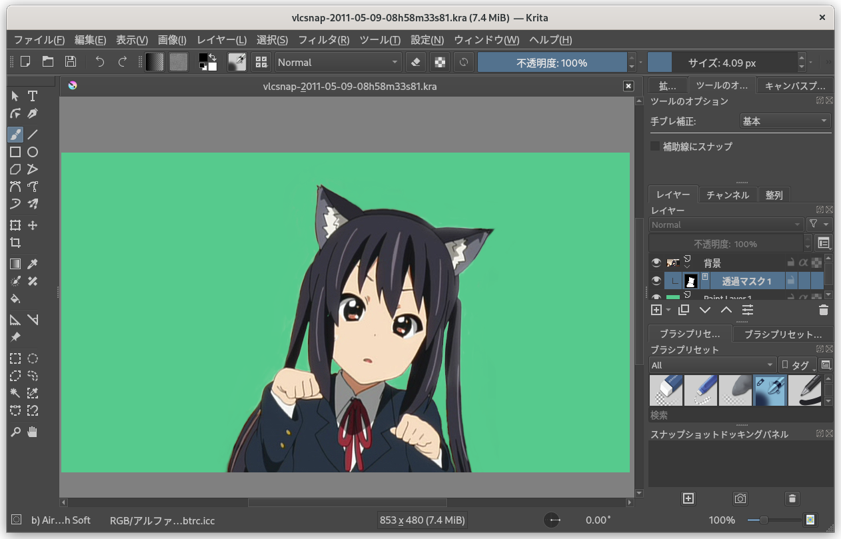
「自由選択ツール」で大まかな選択を行う。

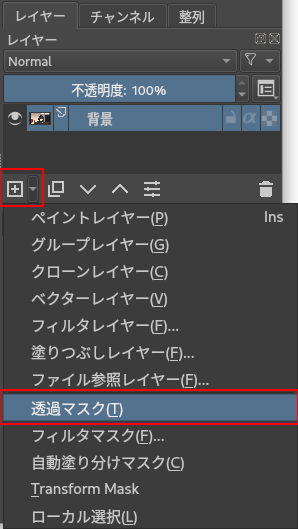
レイヤーパネルの「+」横の「▼」をクリックし、「透過マスク」を選択。

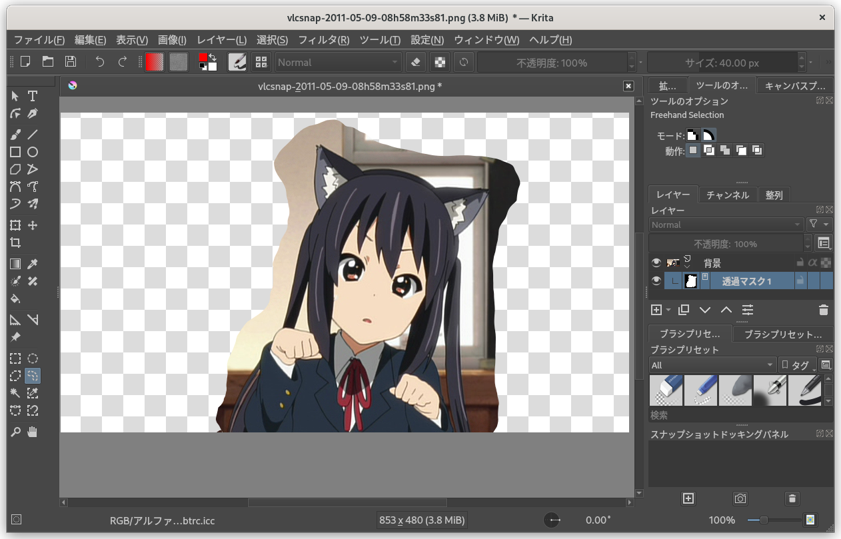
こうする事により大まかな切り抜きが行えた。

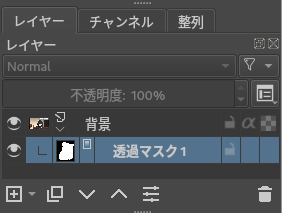
上部にある四角が重なったアイコンの左下「前黒:後ろ白」のアイコンをクリックして白黒描画にする。
黒が非選択、白が選択なので、黒を「透過マスク」(レイヤーマスク)の不要な部分を黒で塗りつぶす。

ここでは「透過マスク1」が選択状態である事を確認して作業する。

エアブラシの様な輪郭の甘いブラシで不要部分を塗っていく。

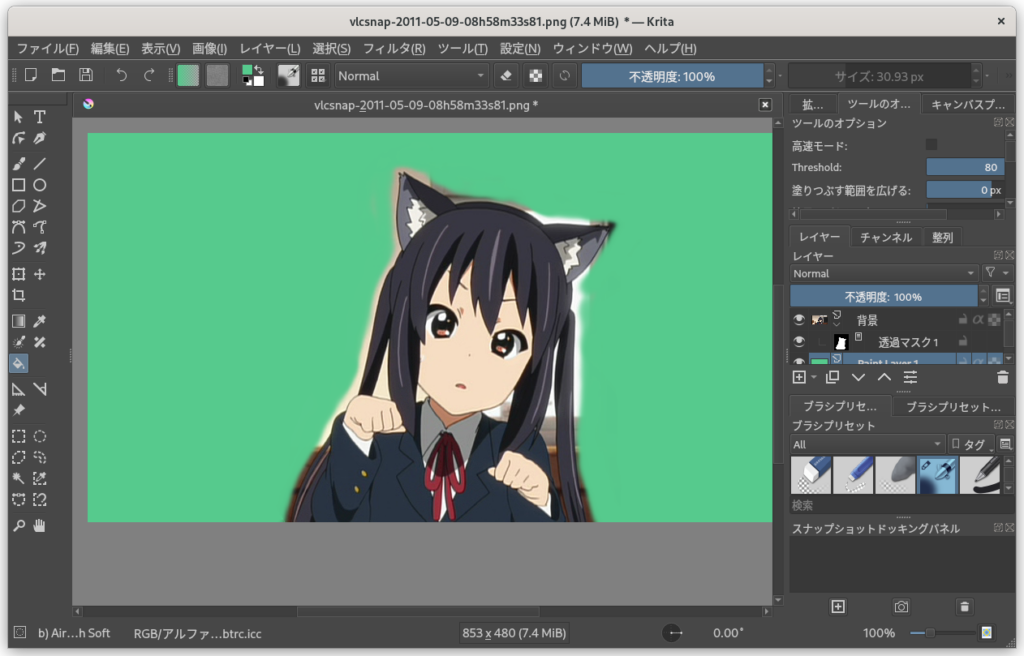
塗り残しが無いように、下に派手な色のレイヤーを作成。

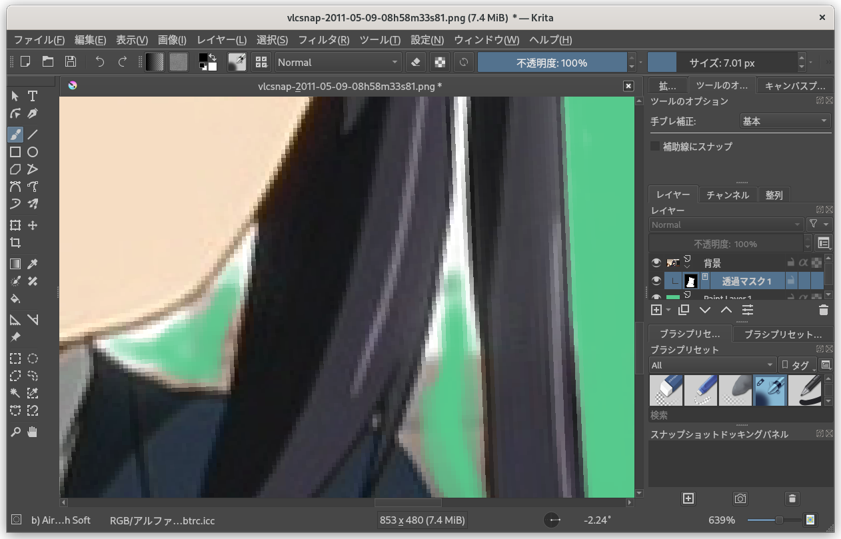
ブラシのサイズを小さくしてさらに塗っていく。


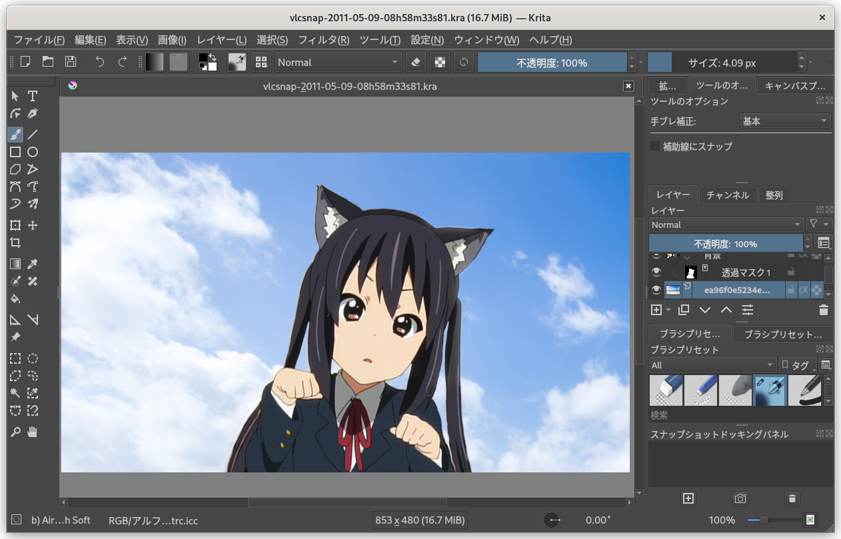
綺麗に切り抜きが出来た。


G’MIC-Qt を用いたアイコラ
ここでは G’MIC-Qt を用いたアイコラについて説明する。

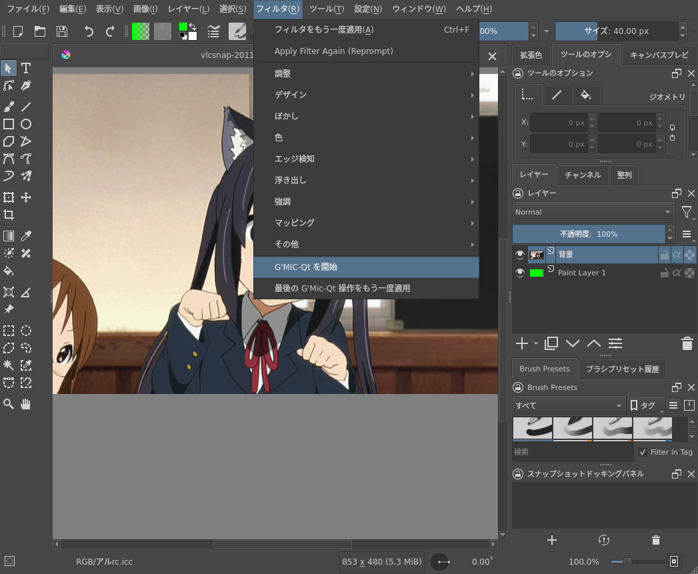
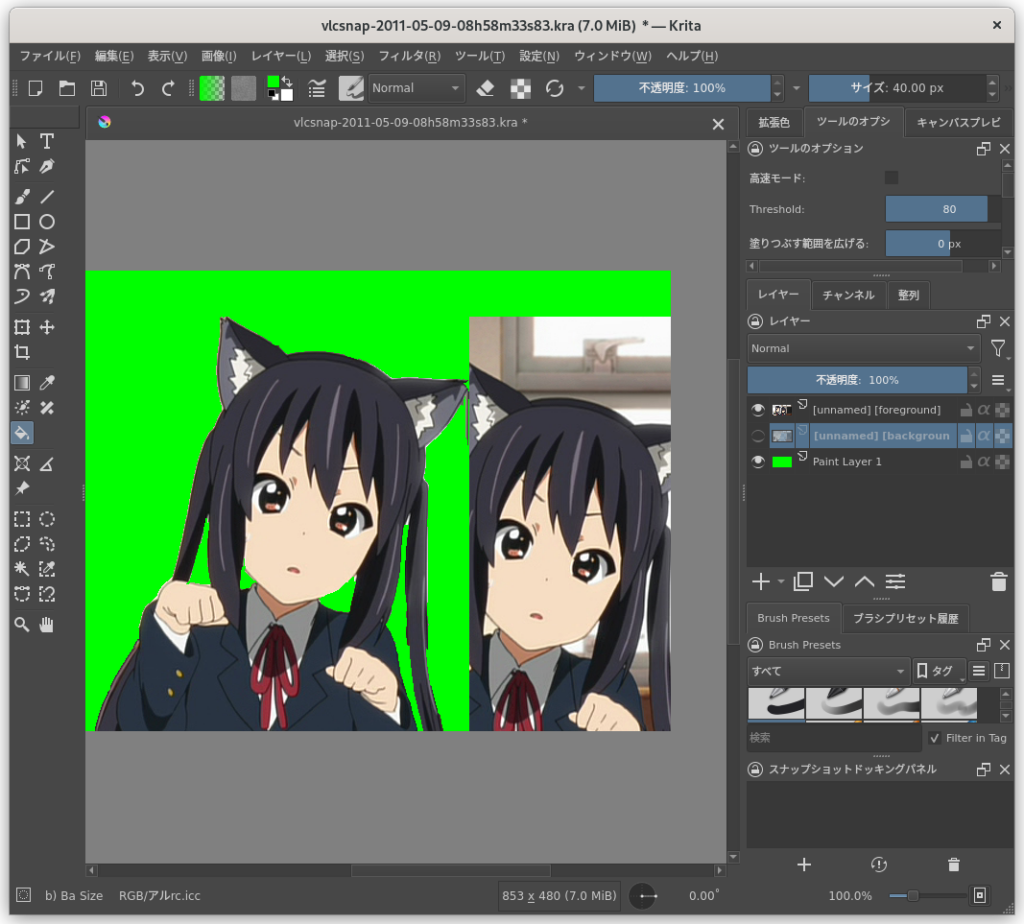
「フィルタ」メニューの「G’MIC-Qt を開始」を選択。

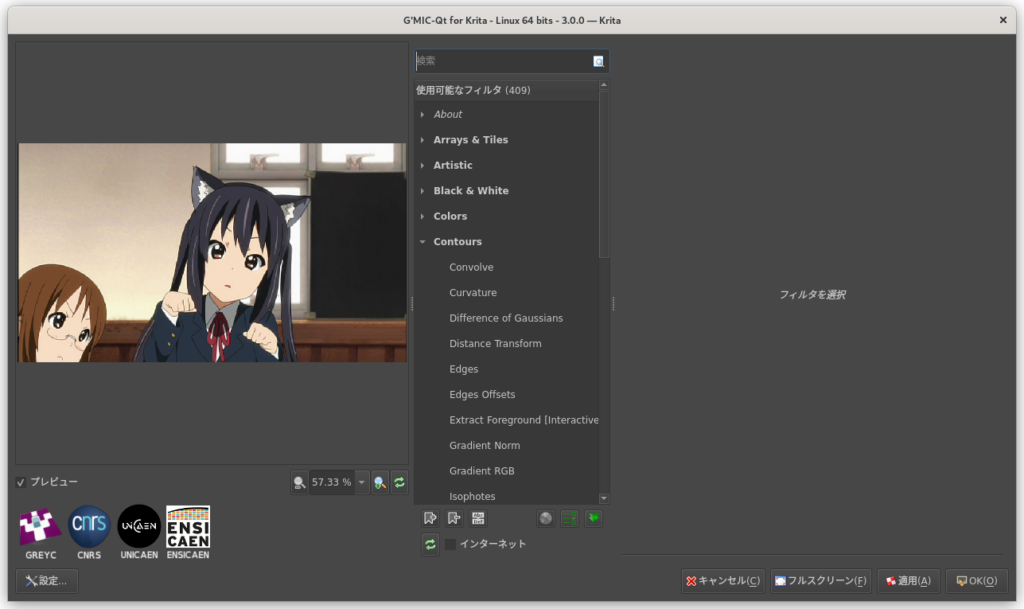
上の検索領域に「foreground」と入力

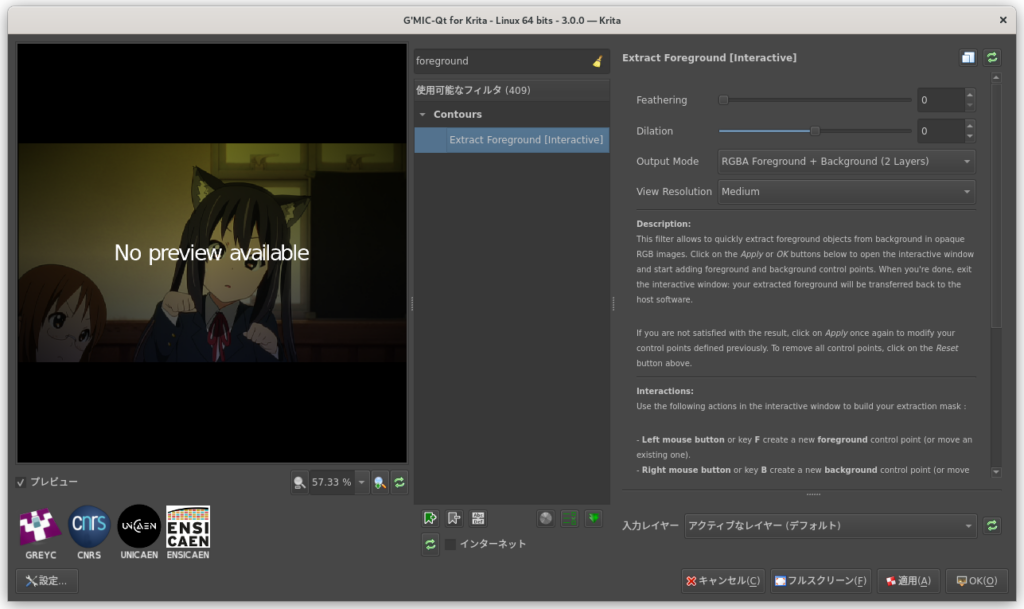
「Extract Foreground」を選択。

- Feathering
境界線をぼかす。その大小。 - Dilation
選択領域の拡大/縮小。
右下の「適応」ボタンを押す。

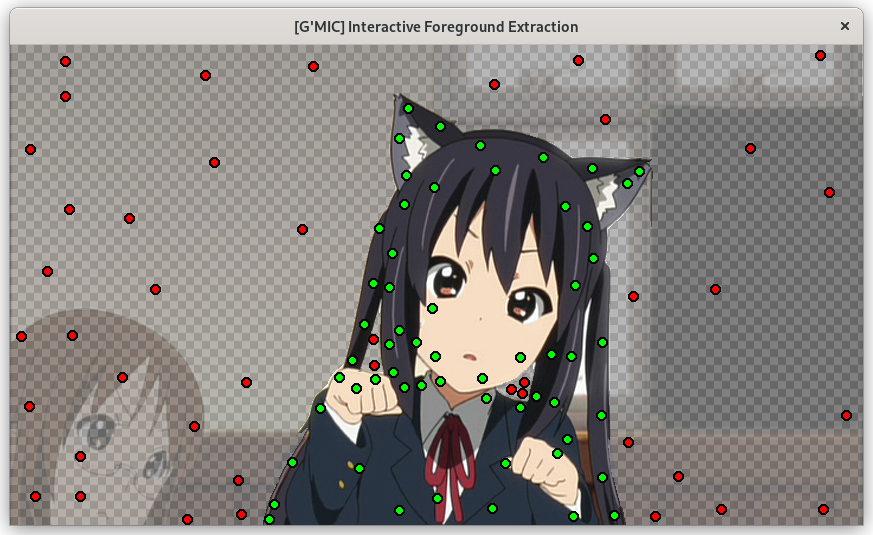
- 緑の点「前景」
左クリック - 赤の点「背景」
右クリック - 仮実行
Space - 決定
Enter
緑と赤の点を増やしていきつつ Space キーを押して確認し、不足があるなら「点を増やす」↔「Space」を繰り返し、最後に Enter で決定。
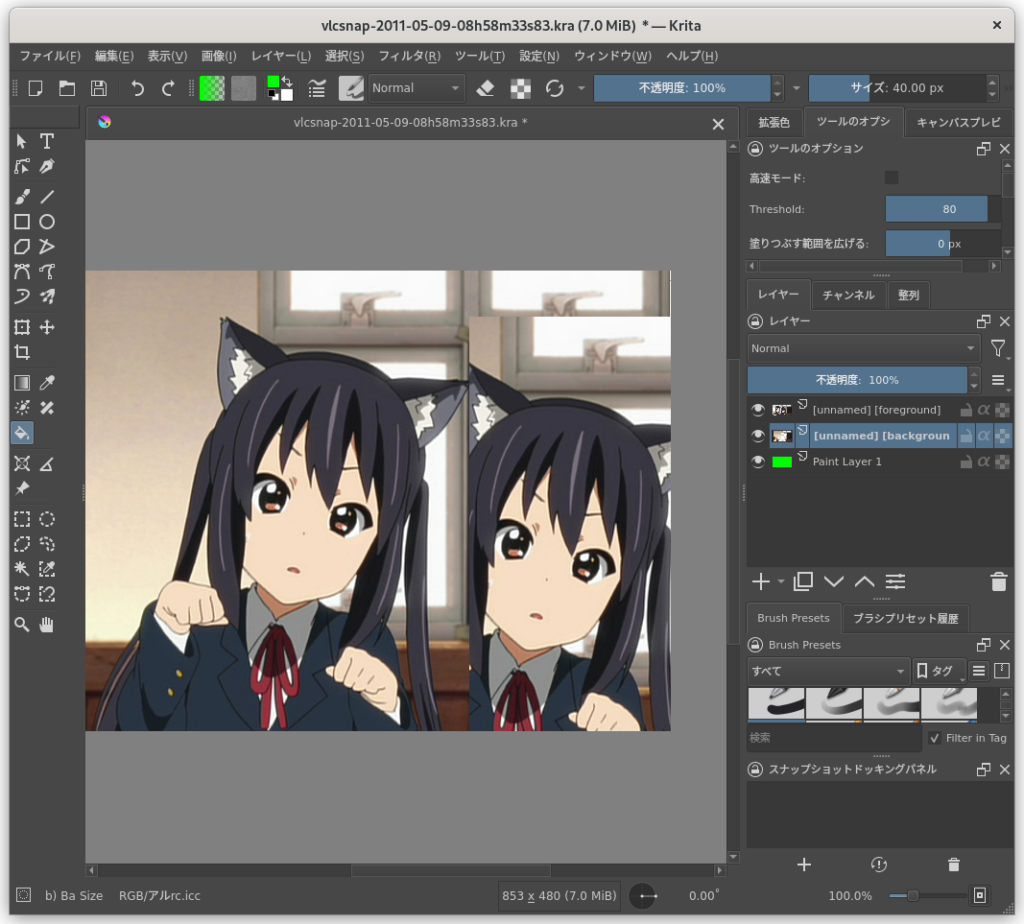
これで「前景」と「背景」が分かれて…ってアレ? 前景に余分な箇所が orz

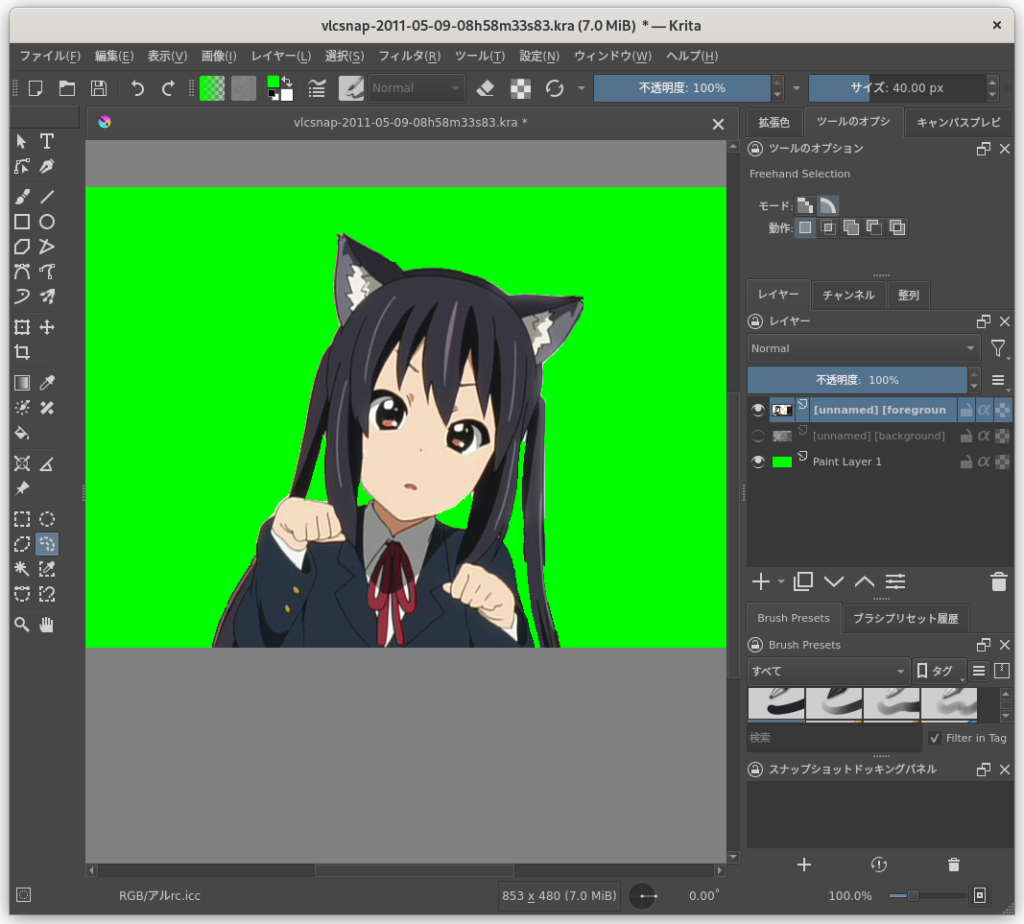
背景を非表示してみる。

取りあえず不要な部分をカットした。

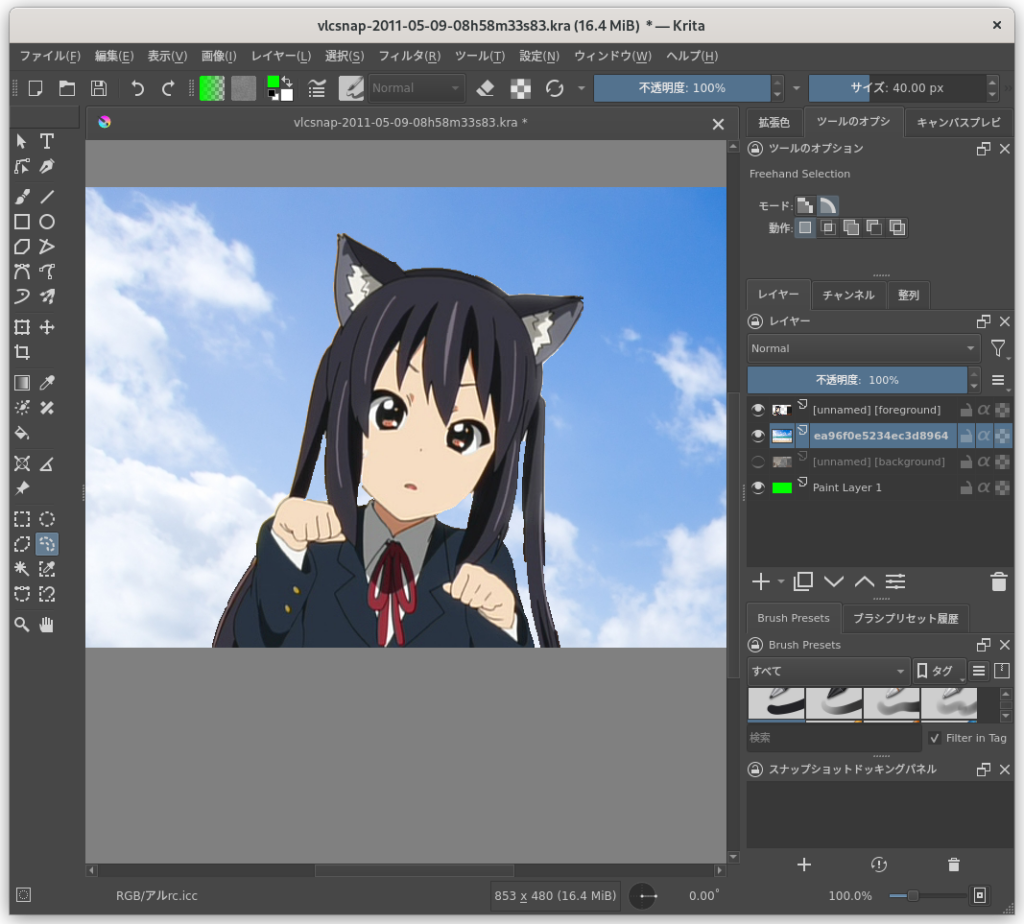
背景と合成。


境界のぼかしを弄れば、もう少しマシになりそう。
参考動画
風景から人物を消す
G’MIC-Qt のその他の機能
動画は GIMP ですが、動作は同じです。
